「ウェジット」って言葉、よく聞きませんか?
よく聞くけど、実はあんましよくわかんない・・・
そんな疑問を解消したいと思います( `ー´)ノ
目次
ウェジットとサイドバーについて
ウェジットとは、サイトを作る部品一つ一つのこと。
たとえば、一軒家。
サイト全体を敷地としましょう。
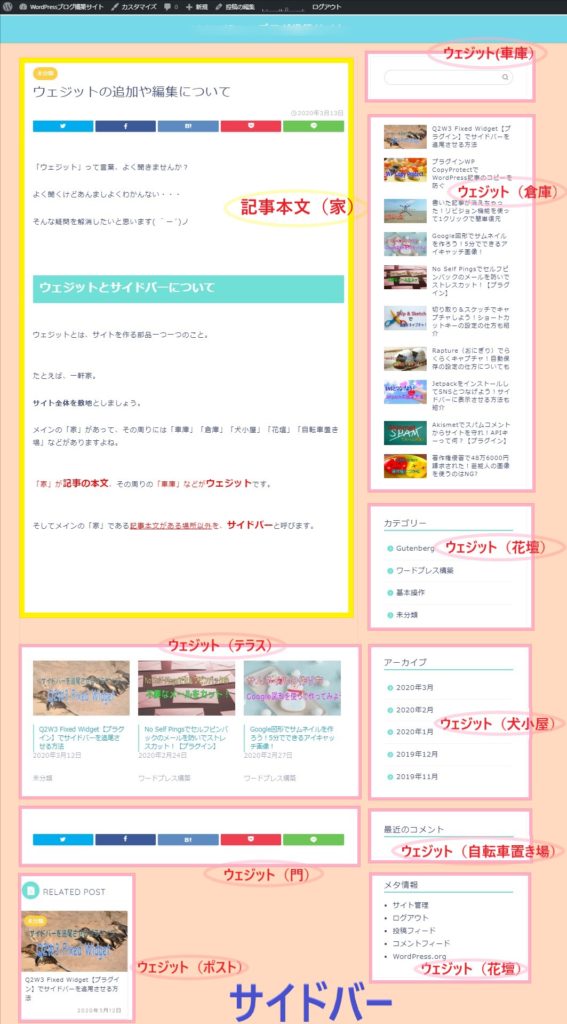
メインの「家」があって、その周りには「車庫」「倉庫」「犬小屋」「花壇」「自転車置き場」「植木」などがありますよね。
「家」が記事の本文、その周りの「車庫」などがウェジットです。

そしてメインの「家」である記事本文がある場所以外のオレンジの部分を、サイドバーと呼びます。
↓↓↓

ウェジットは、ある程度もともと設定されていますが、wordpress管理画面から自分で好きなものを設定できます。
ウェジットを編集してサイドバーをカスタマイズしよう
wordpress管理画面から「外観」→「ウェジット」

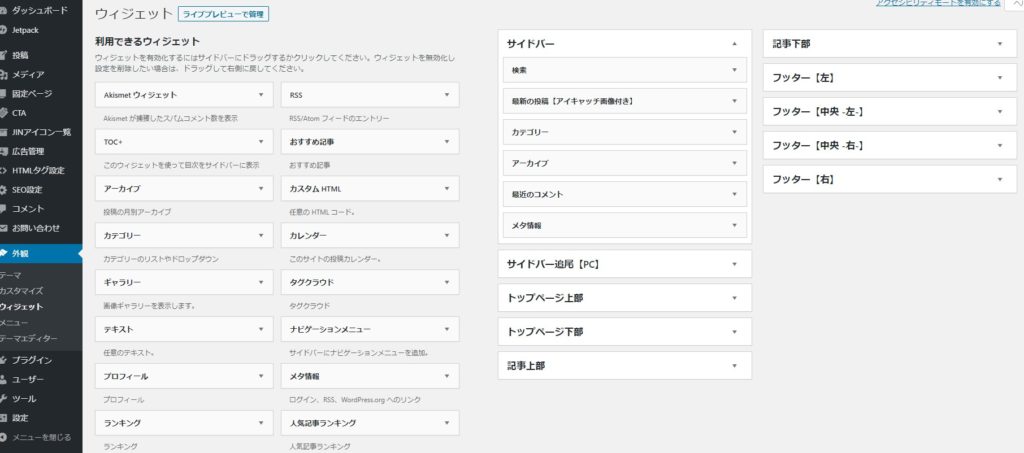
下のような画面が出てきます。↓↓↓

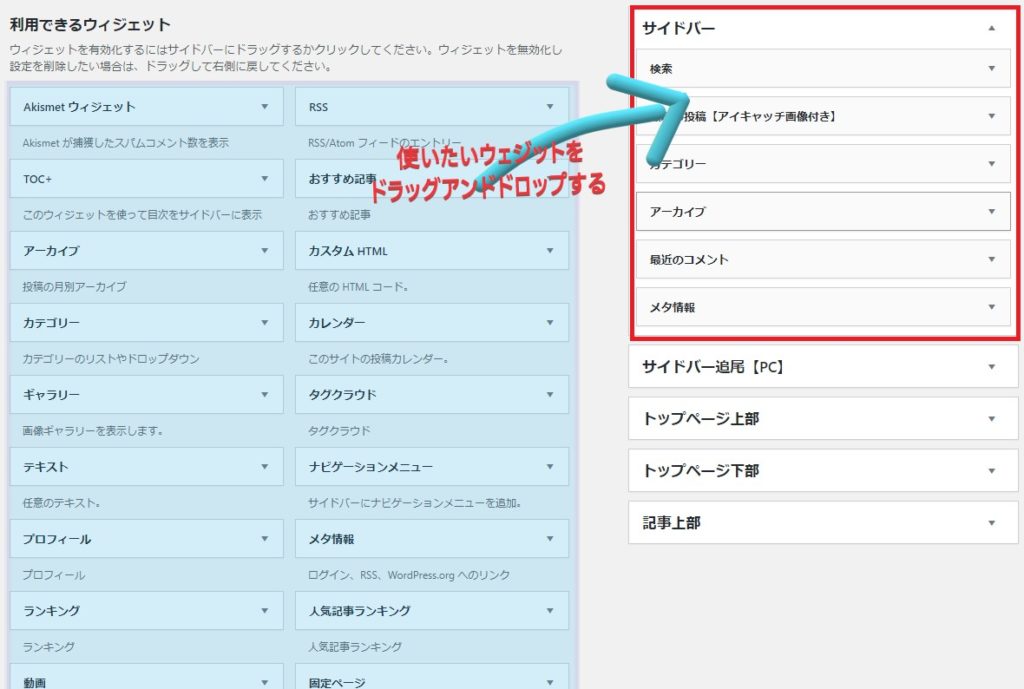
青で囲われている部分がウェジットです。
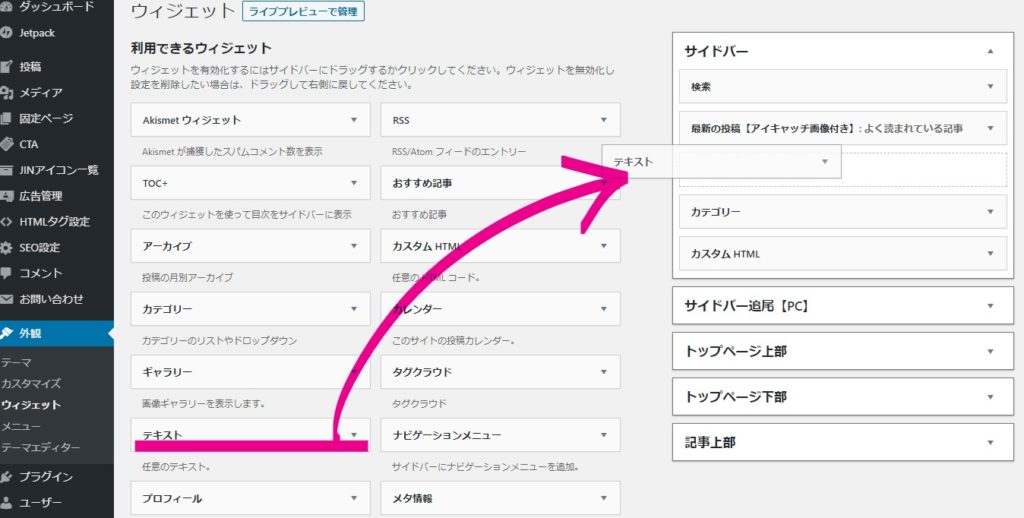
この中から使いたいウェジットを、赤枠内へドラッグアンドドロップしましょう。

こんな感じで↓↓↓

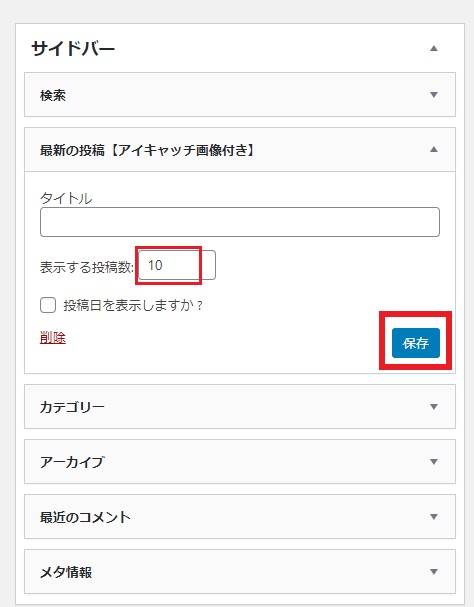
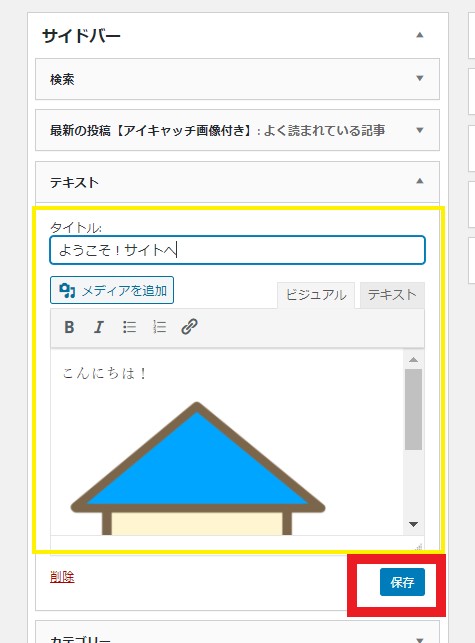
ウェジット右のほうの▽マークをクリックすると、編集画面が現れます。
編集が完了したら「保存」をクリック。

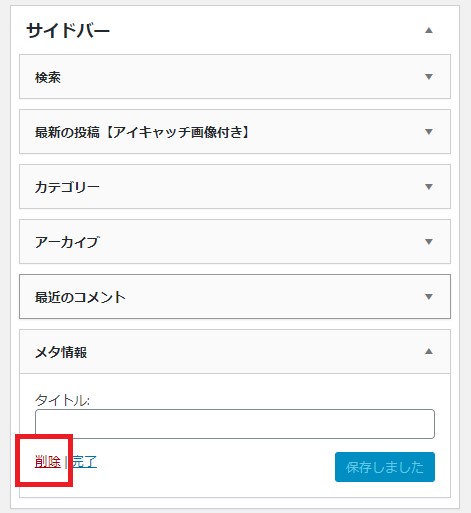
削除したいとき
ウェジットを削除したいときは「削除」をクリックします。

テキストとカスタムHTMLの違いについて
ウェジットの所を見ると、 『テキスト』と『カスタムHTML』 というのがあります。
何が違うの?と思いますよね(+_+)

『テキスト』と『カスタムHTML』は基本的には同じです。
『テキスト』には、ビジュアルモードとテキストモードがあります。
ビジュアルモードは記事本文と一緒で、見たままが表示されます。
テキストモードは、HTMLタグを直接入力するモード。
『カスタムHTML』は、HTMLタグを直接書き込んで使うウェジットです。
『テキスト』のテキストモードと、『カスタムHTML』は同じものなんだよ!
テキストとカスタムHTMLどっちがいい?
なぜ『テキスト』と『カスタムHTML』に分かれているかというと、
直接HTMLタグを入力する人にはとって、以前の『テキスト』ウェジットのテキストモードは、ちょっと不便でした。
そのため、少し前にwordpressがバージョンアップしたときに改正されて、『カスタムHTML』ウェジットが追加されたのです。
★HTMLがよく分からない、テキストだけを入れたいなどの場合は、『テキスト』を使いましょう。

HTMLとかワケワカメな 初心者の方には、『テキスト』ウェジットのビジュアルモードでの編集がおススメですよ(*^▽^*)
★HTMLタグがわかる人や、コードをもう取得していて貼り付けるだけの場合などは、『カスタムHTML』を使いましょう。
『カスタムHTML』のほうが、『テキスト』のテキストモードより性能がいいです!
- 行数が書かれている
- 構文をチェックしてくれる
- タグなどを色分けしてくれる
- 開始タグと終了タグの対応関係を教えてくれる
などなど機能が充実です(*^▽^*)
自分に合ったウェジットを使ってくださいね!
\ 分からないところがあった方は、こちらから!/