画像の上にマウスを持ってくると、ピコッと画像が動くように設定する方法を紹介します!
テーマによってやり方が違うので、今回ご紹介するやり方ですべてのテーマに適応できるわけではありませんので、注意してくださいね(;^ω^)
アイコン
今回は「JIN」のテーマのやり方です!
画像がピコッと動くように設定する方法【JIN編】
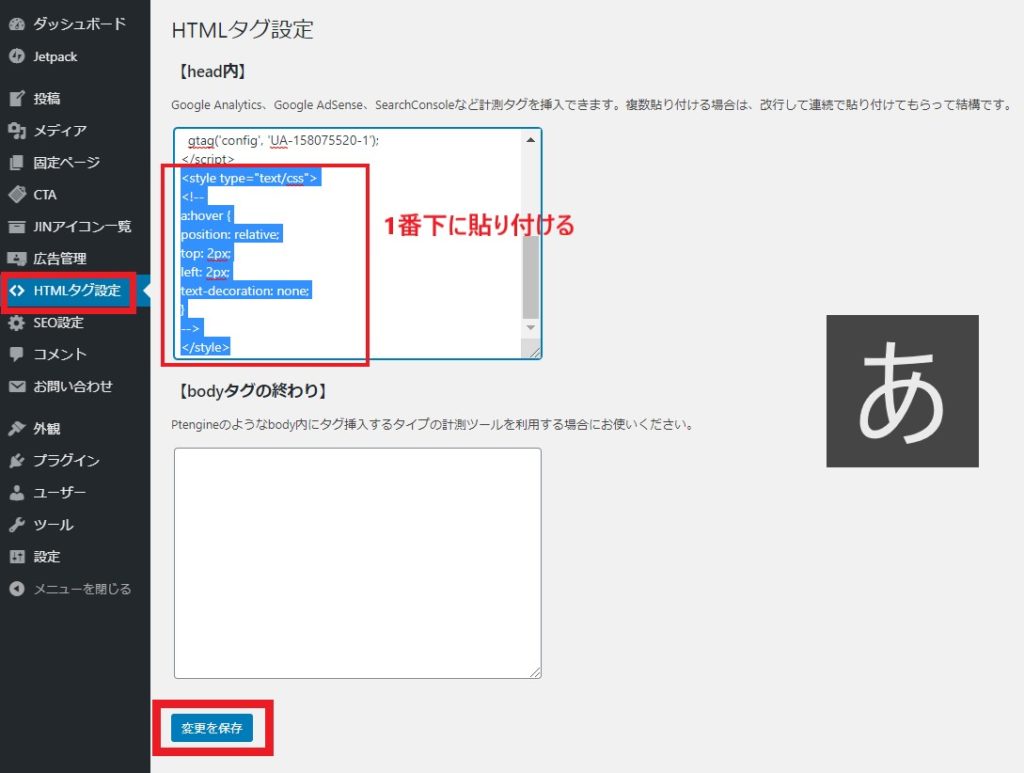
wordpress管理画面から「HTMLタグ設定」を選択。
【head内】のコードの一番下</script>の下にカーソルを持ってきます。

下のコードをコピーして、カーソルを持ってきてた </script> の下に貼り付けましょう。
<style type=”text/css”>
<!–
a:hover {
position: relative;
top: 2px;
left: 2px;
text-decoration: none;
}
–>
</style>
上記のタグの
top: 2px;
left: 2px;
この部分の数字を大きくすると、動きも大きくなります。
逆に数字を小さくすれば、動きも小さくなります。
好みの動きに設定しましょう(*^▽^*)
コードを一番下に貼り付けたら「保存」をクリック。

お疲れさまでした!
これだけのことで、サイトの画像たちが可愛くピコピコ動くようになりますよ!
\ 副業のことで、聞いてみたいことがある方は、こちらから! /