「サイトマップ」は、そのブログに来てくれた訪問者さんにとって大事なものです。
たとえば大きな総合病院。
総合病院に行ったけど、どこのフロアに何の科があるのか、案内図がないとさっぱりわかりませんよね。
案内図があれば、
「小児科は3階の西棟に行けばいいのか!」
とすぐ探して行くことができます(≧▽≦)
それと同じで、このサイトのどこに何が書かれているのか素早く探せるように、だいたいのサイトにはサイトマップが設置してあります。
サイトマップを見て、見たいところを探す訪問者さんも多いはず。
見やすいサイトを提供するために、ぜひ訪問者さん向けのサイトマップを設置しましょう!
今回は、簡単にサイトマップを作成できるプラグイン「 PS Auto Sitemap 」を紹介します(*^^*)
PS Auto Sitemap の設定方法について
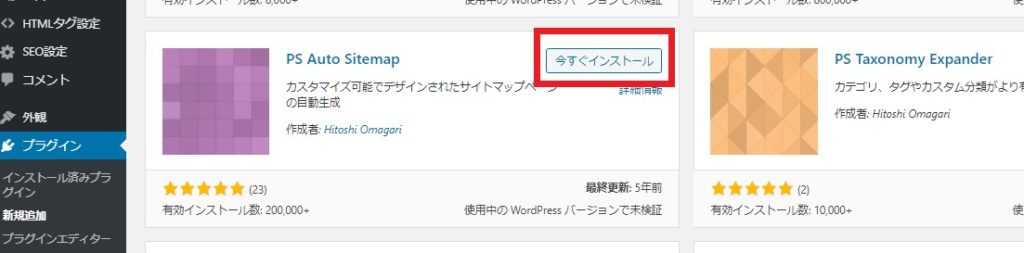
WordPressの管理画面から「プラグイン」→「新規追加」→「PS Auto Sitemap」を検索 して「今すぐインストール」をクリック。

「今すぐインストール」をクリックすると「有効化」に変わるので「有効化」をクリック!

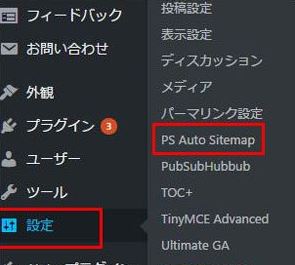
管理画面の「設定」→ 「PS Auto Sitemap 」

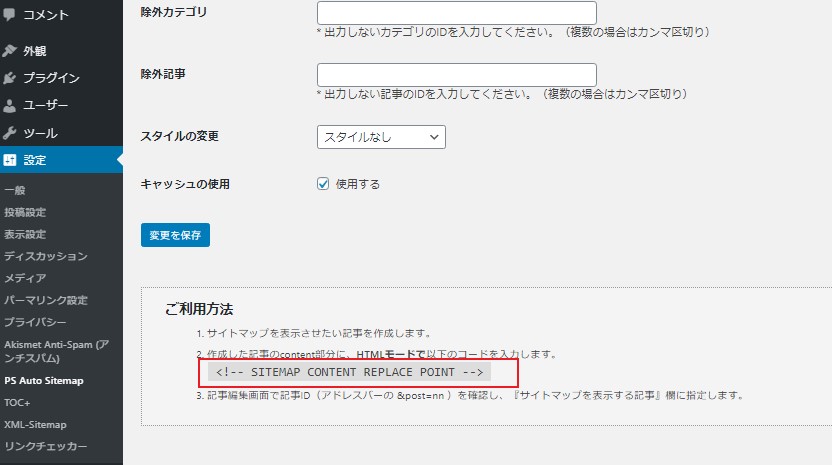
下へスクロースしていきます。
一番下の赤枠で囲んだHTMLコードをコピーします!

コピーしたら、いったんこのPS Auto Sitemap設定画面から離れます。
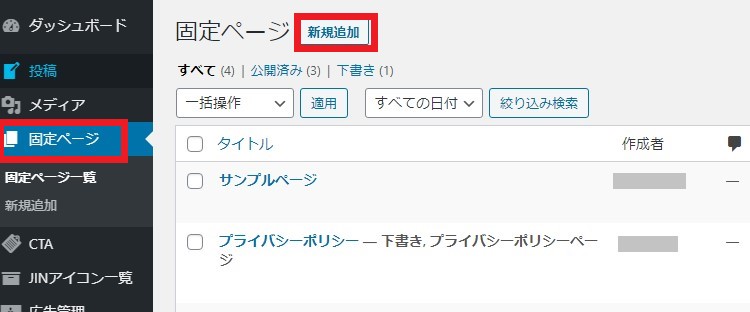
次にWordPress管理画面の「固定ページ」→「新規追加」

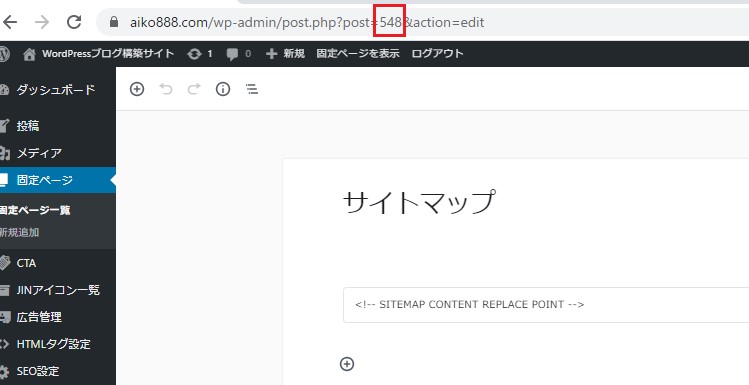
タイトルのところに『サイトマップ』と入力。

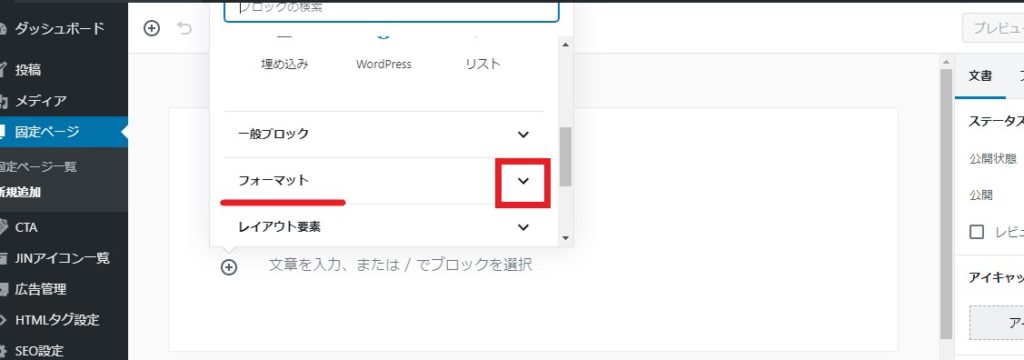
ブロックを設定します。
「フォーマット」の【V】をクリック。

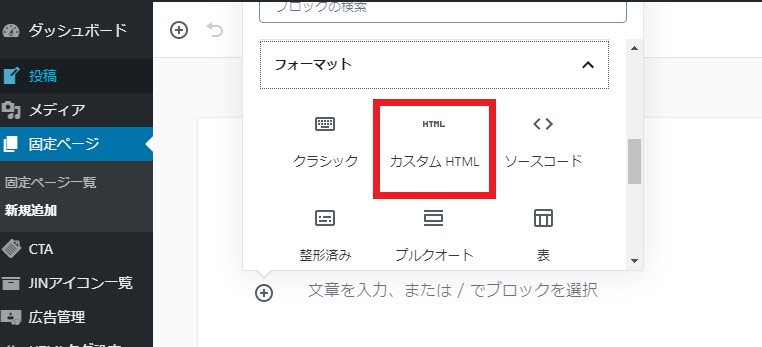
「カスタムHTML」をクリックして設定。

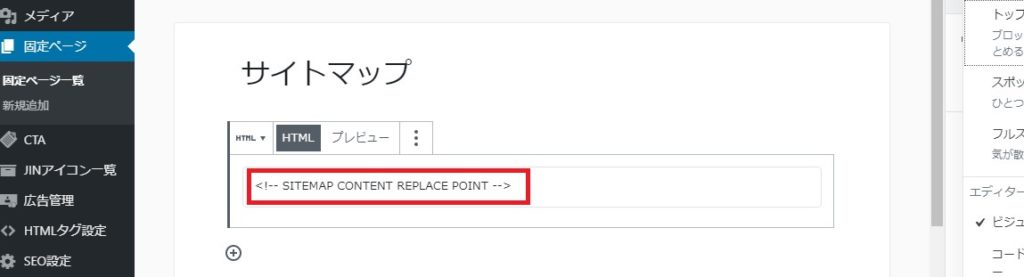
カスタムHTMLにしたブロックに、さきほどコピーした
<!– SITEMAP CONTENT REPLACE POINT –>
を貼り付けます。

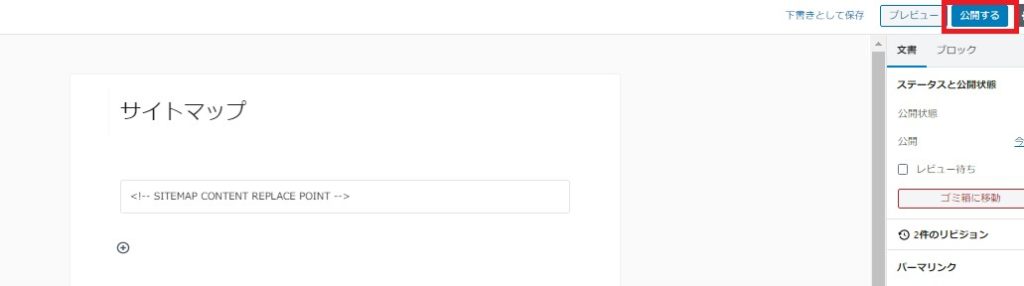
コードを貼り付けたら、下書き保存して「公開」しましょう!

このとき、この下記画像の赤枠で囲ってある数字を覚えておいてください!
今回は548です(^^)

さきほどのPS Auto Sitemapの設定画面に戻ります。
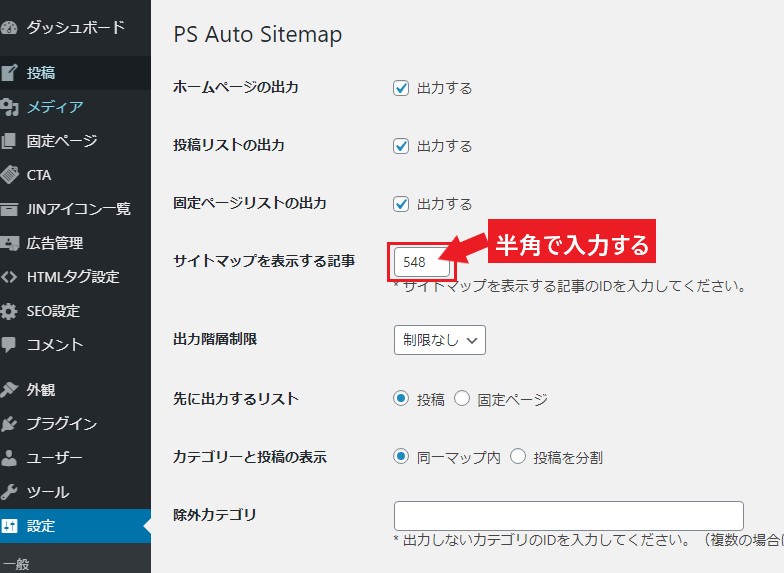
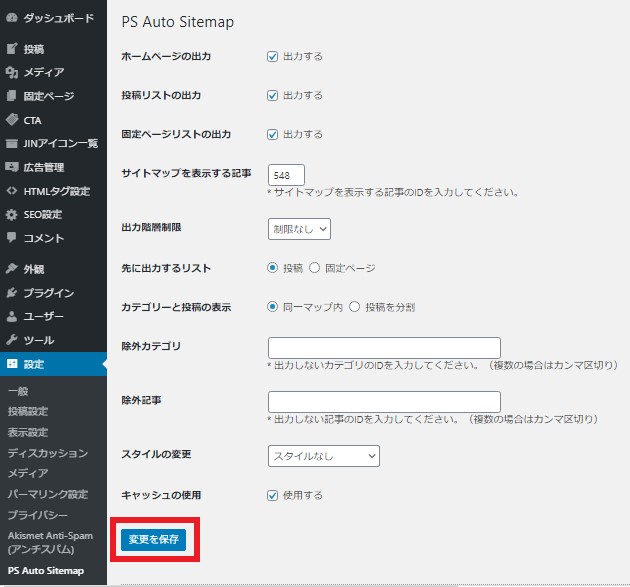
WordPress管理画面「設定」→「PS Auto Sitemap」をクリック。
「サイトマップを表示する記事」のところに先ほど覚えた数字を入力。

「変更を保存」したら設定完了です!

自分のトップページへ行って、ちゃんとサイトマップが表示されているか、確認しましょう( `ー´)ノ
ここで注意が必要なのが、グローバルメニューが設定されていないと、トップページからサイトマップを表示できません!
設定してない方は、グローバルメニューを設定しましょう!
グローバルメニューを設定すると、サイトマップに飛べるところが自然に出てきますw
訪問者用のサイトマップ以外にも、クローラー用のサイトマップも必要!

















