グローバルメニューとは、いわゆるメインメニューのこと。
主なコンテンツに誘導するためのナビゲーションです。
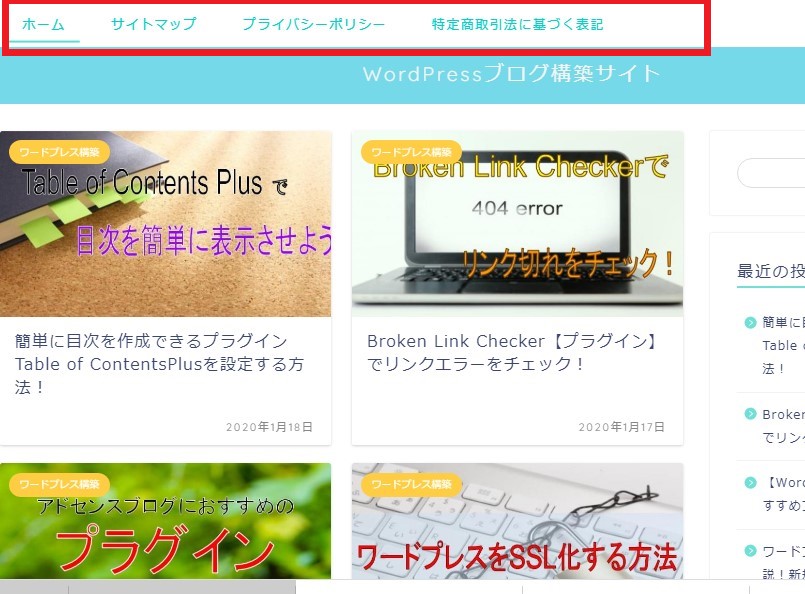
このサイトで言ったらこの赤枠のところのこと!

グローバルナビゲーションとも言います。
サイトにに来てくれた人がサイト内で迷ってしまわないように、見やすい位置や項目に設置するのはもちろん、少ないステップで見たいページに辿り着くように考えて作りましょう。
グローバルメニュー作成に取りかかる前に・・・
グローバルメニューを作成する前に、メニューに表示したい固定ページや投稿記事、カテゴリーなどあれば、先に作っておくと後の作業がスムーズになっていいですよ(*^^*)
外部サイトにリンクさせることも可能です。
その場合は、そのリンク先のURLも用意しておきましょう。
グローバルメニューの設定の方法について
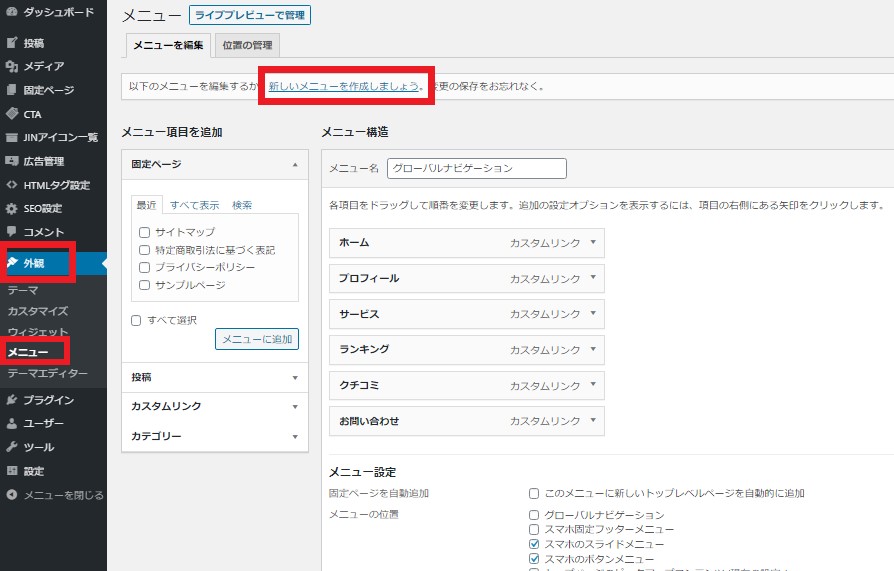
WordPressの管理画面から「外観」→「メニュー」をクリック。
上の方にある「新しいメニューを作成しましょう」をクリック。

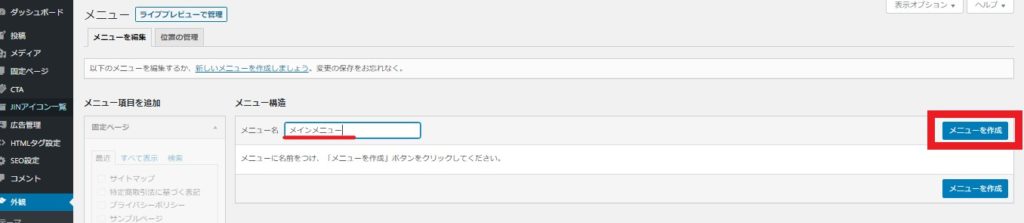
メニュー名に名前を入力、「メニュー作成」をクリック。
私は今回、わかりやすいように『メインメニュー』という名にしました。
ご自分の好きな名前でOKです。(例:グローバルメニュー)

そうするとメニューが新しく作成されます。
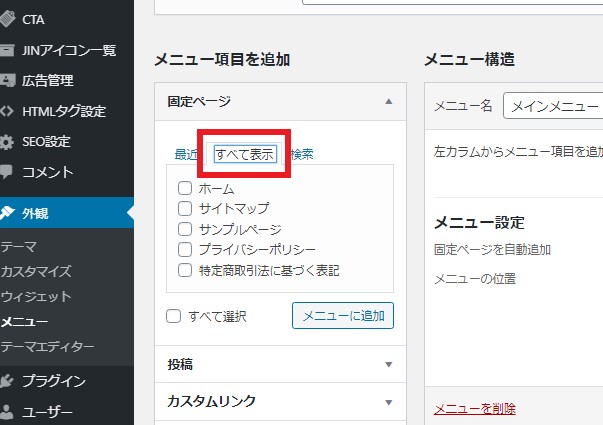
新しく作成されたメニューに固定ページを追加します。
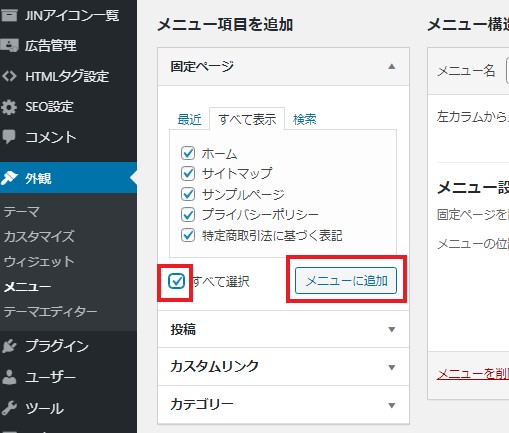
【固定ページ】のところの「すべて表示」をクリック。

「すべて選択」→「メニューに追加」

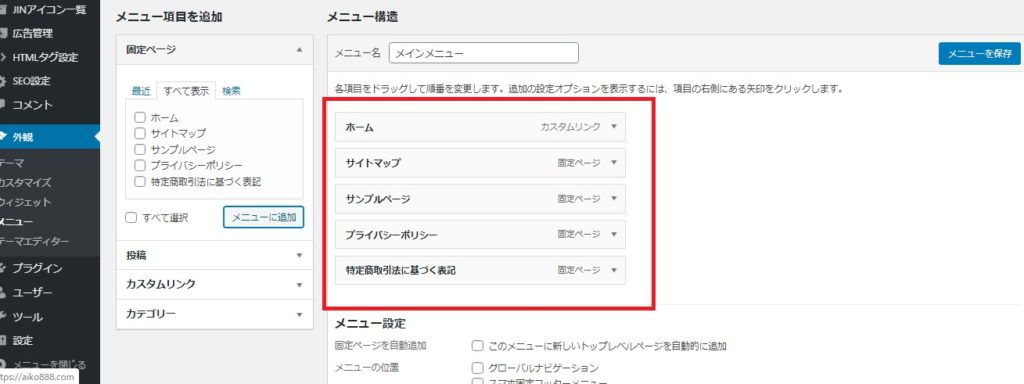
そうすると【メニュー構造】のところに固定ページの項目が追加されました。
ドラッグすることで順番を変えることも可能です。

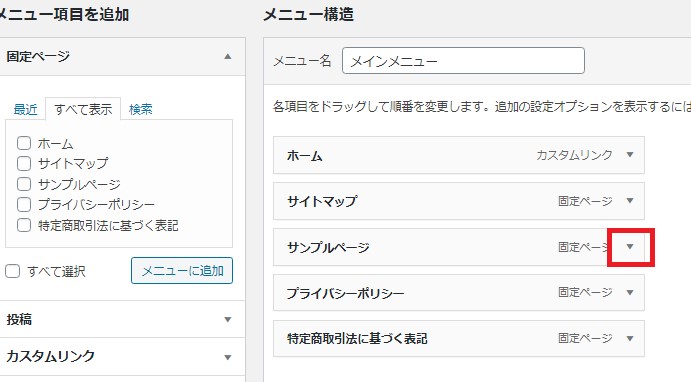
ここで要らない項目も入れてしまった場合は、要らない項目の右の三角をクリック。

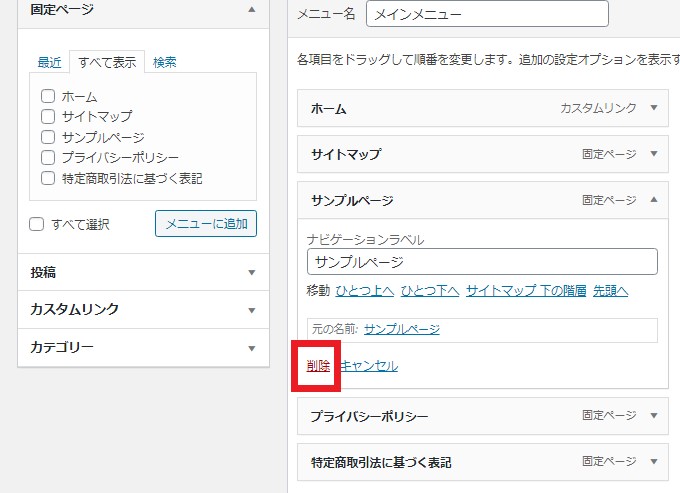
「削除」をクリック。

他にも追加したいものがある時は、同じ要領で【固定ページ】の下にある『投稿』『カスタムリンク』『カテゴリー』からメニューに追加しましょう。
メニューの位置を設定する
メニューの項目が決定したら、次はサイトのどこに表示させるかを設定します。
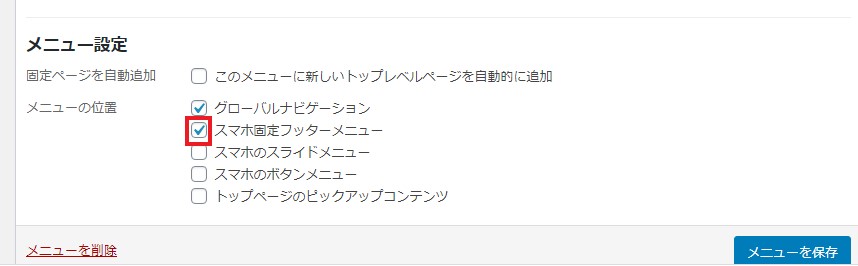
画面下の方の【メニュー設定】で、自分が表示させたいところにチェックを入れます。
私はこの2箇所にチェックを入れました。
パソコンのサイトについては、一番上の「グローバルナビゲーション」にチェックでOK。
スマホは、固定された表示やスライドされる表示など色々あるので、自分のスマホの表示され具合を見ながら設定してみてください。

例ですが、私のスマホではこの設定でこんな感じに表示されています。

表示のされ方は、選んでいるテーマによって違うと思うので、自分でどう表示されるのか確認しながらやってくださいね!
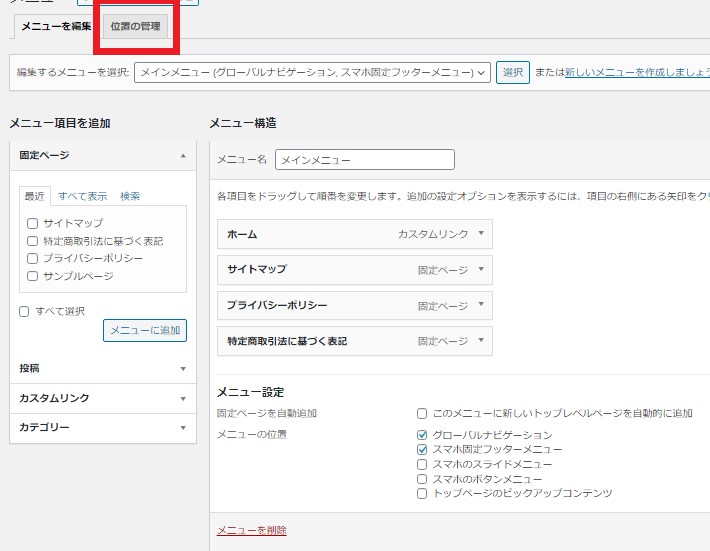
次に上の方にある「位置の管理」をクリックして画面を切り替えます。

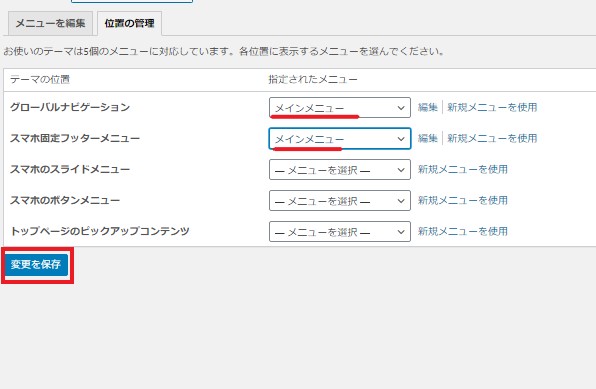
赤線の部分横のVをクリックすると、既存の「グローバルナビゲーション」と自分が名前をつけて作ったメニューがでてきます。
どちらを表示させるかは、アナタ次第です(*^^*)
決定したら「変更を保存」をクリックして設定完了です!

\ 分からないところがあった方は、こちらから!/