Jetpackはぜひとも入れてほしいプラグインの一つです。
何ができるプラグインなの?
必要以上に入れたくないんだけどな~
設定が難しいのもヤダ!
サイトを運営するのに役立つよ!
設定も難しくないから、ぜひ設定しておいて!
Jetpackの主な便利機能4選
いろんなことが便利にできちゃうプラグインのJetpack!
初心者には使いこなせないものも・・・(>_<)
その中で主な便利機能でよく使うものはこの4つ!
- アクセス解析機能
- サイトの高速化
- SNSとの接続
- 関連投稿
①アクセス解析機能
サイトが表示された回数や検索キーワードなどの統計情報を見ることができます。
グラフや表で表示されるので見やすいです。
②サイトの高速化
サイトの速度は画像の容量が影響します。
画像の最適化や遅延読み込みができる機能がついているので、サイトの速度が向上します。
③SNSとの接続
TwitterなどのSNSに、自動的に投稿を共有することができます!
④関連投稿
関連投稿とは、記事の下に関連性の高い別の記事を表示してくれる機能です。
関連した記事は、ついつい読みたくなっちゃいますよねw
PVアップに繋がります!
Jetpackの設定方法
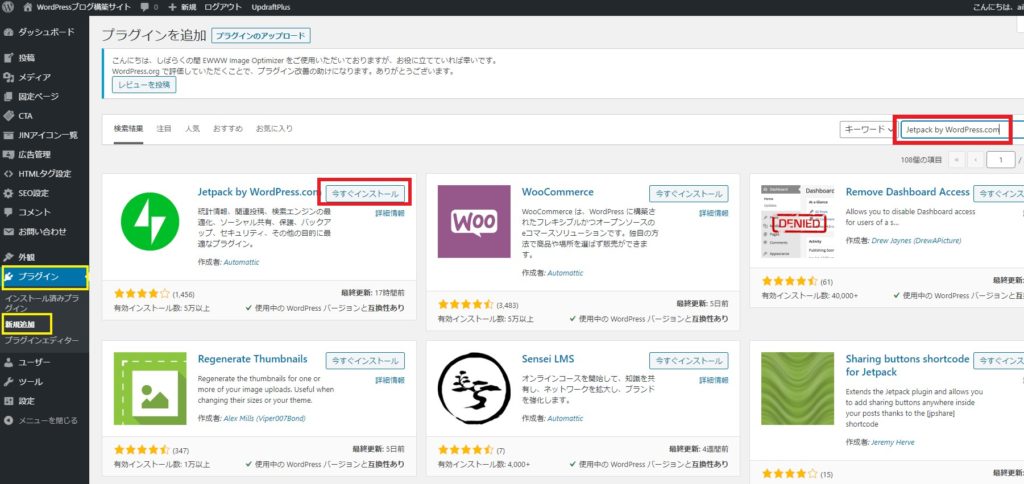
wordpress管理画面から「プラグイン」→「新規追加」
- 「 Jetpack 」で検索。
- 「今すぐインストール」をクリック。

「今すぐインストール」をクリックすると有効化に変わるので「有効化」をクリック。

「Jetpackを設定」をクリック。

「Jetpackを設定」をクリック。

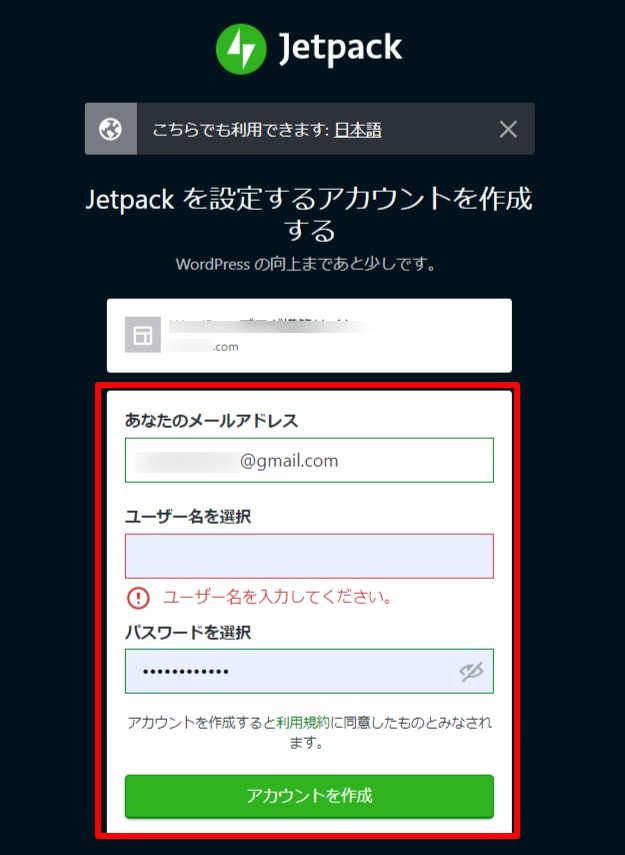
wordpress.comへログインする画面に変わります。
wordpress.comのアカウントを取得していない方は、ここでアカウントを作成しましょう!
Akismetのプラグインの設定が終わっている方は、wordpress.comのアカウントを持っているはずですよ!
どこかにメモしてありませんか?w

※まだAkismetの設定をしていない方は、wordpress,comのアカウント情報をメモしておいてくださいね!
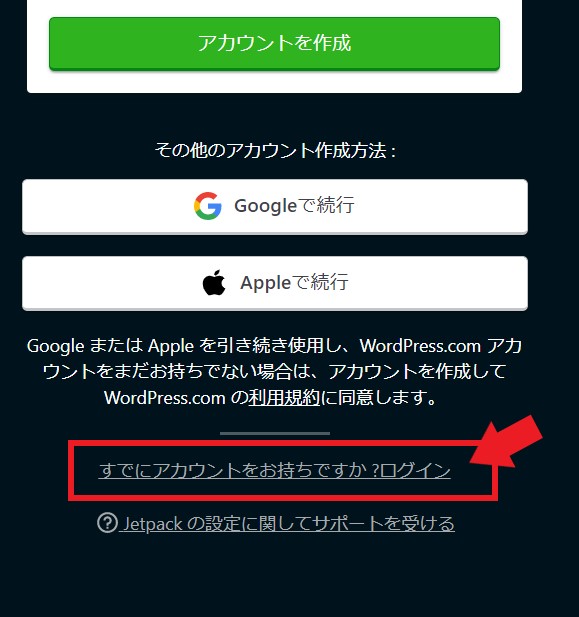
↓↓↓wordpress.comのアカウントを持っている方はこちらから進みます。

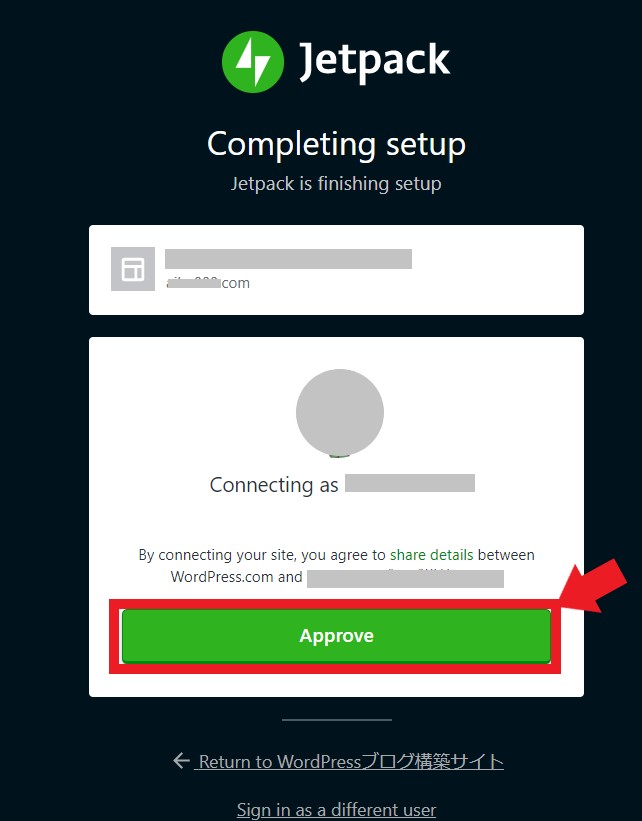
「Approve 」をクリック。

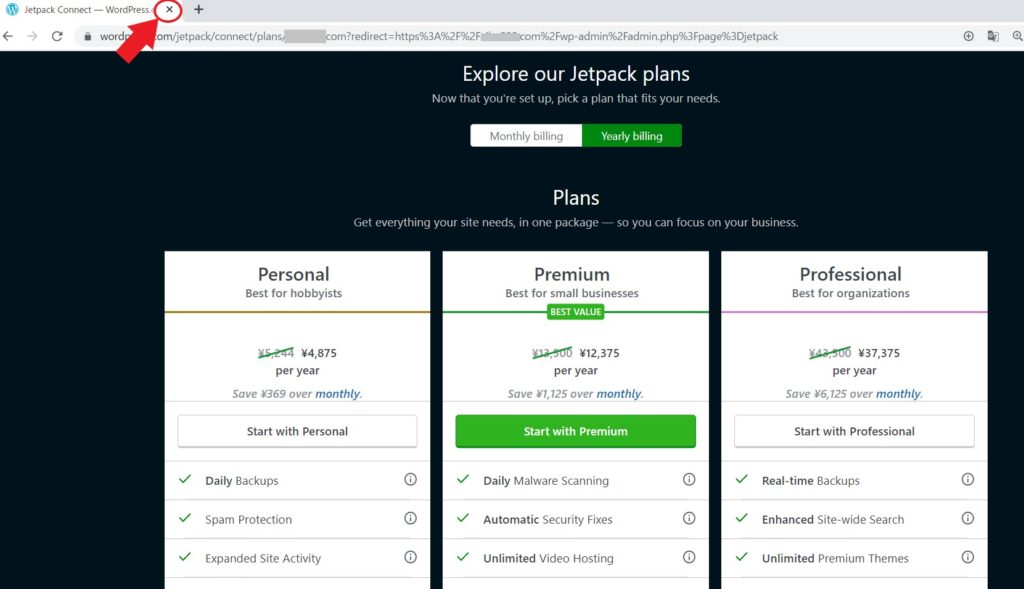
お金がかかりそうな画面が出てきましたね~((+_+))
この画面が出てきたらJetpackがインストールされています。
いったんこの画面を閉じましょう。

JetpackとSNSを連携させよう
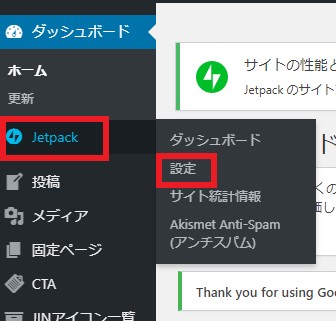
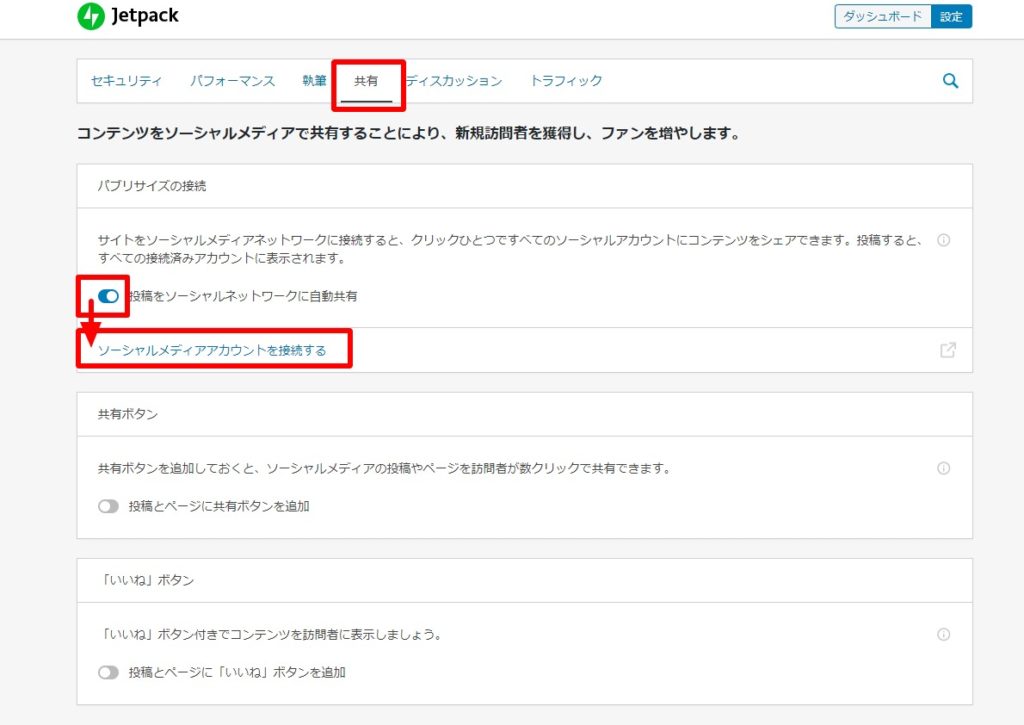
wordpress管理画面「Jetpack」→「設定」

【共有】のページに切り替えます。
- 「投稿をソーシャルネットワークに自動共有」をONに。
- 「ソーシャルメディアアカウントを接続する」をクリック。

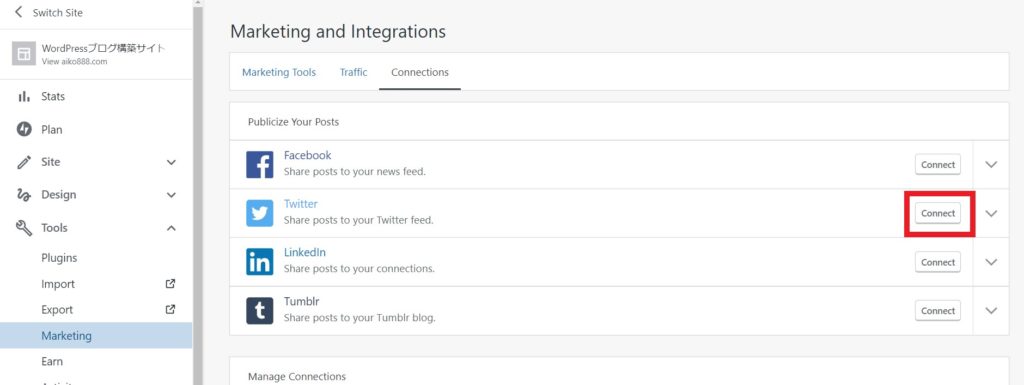
つなげたいSNSを選択して「Connect」をクリック。
今回はTwitterにします(*^▽^*)

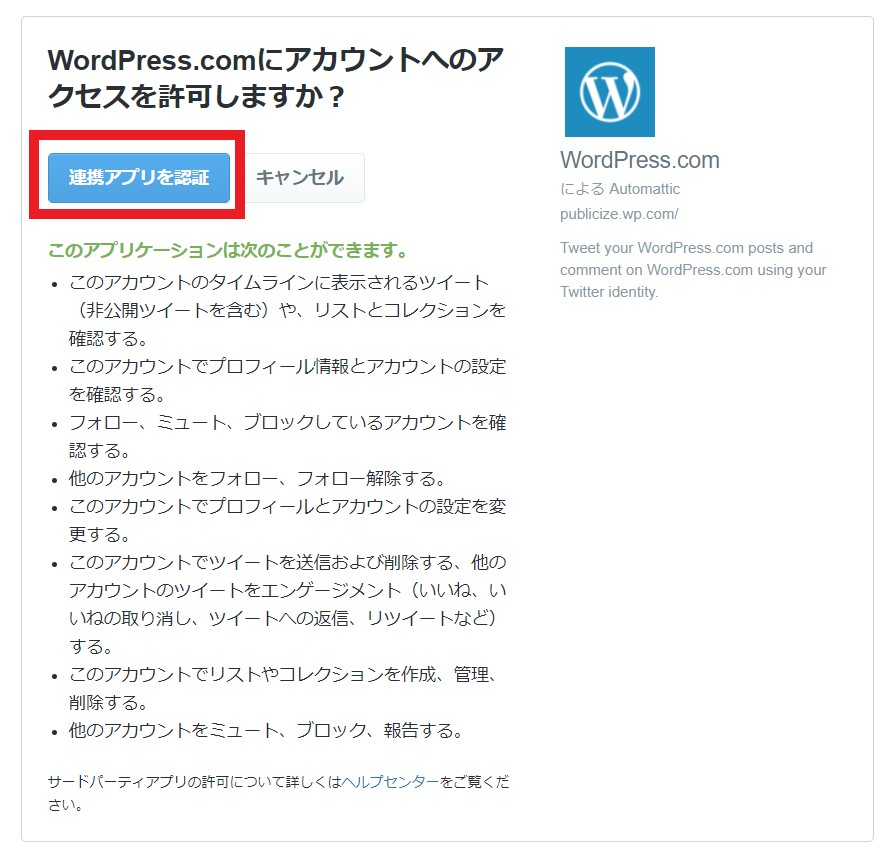
「連携アプリを認証 」をクリック。

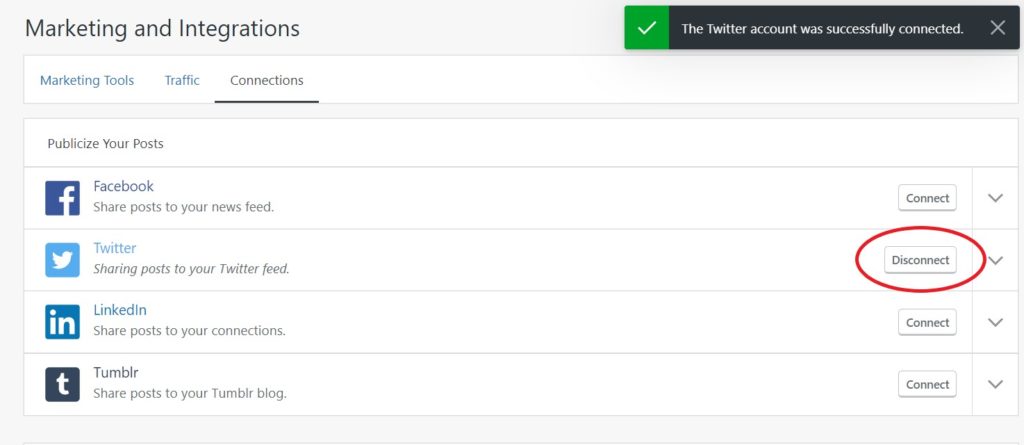
選択したSNSが「Disconnect 」に変わっていたらOK。

サイトに関連記事を表示させる
Jetpackの便利機能④の関連投稿の設定の仕方を説明します。
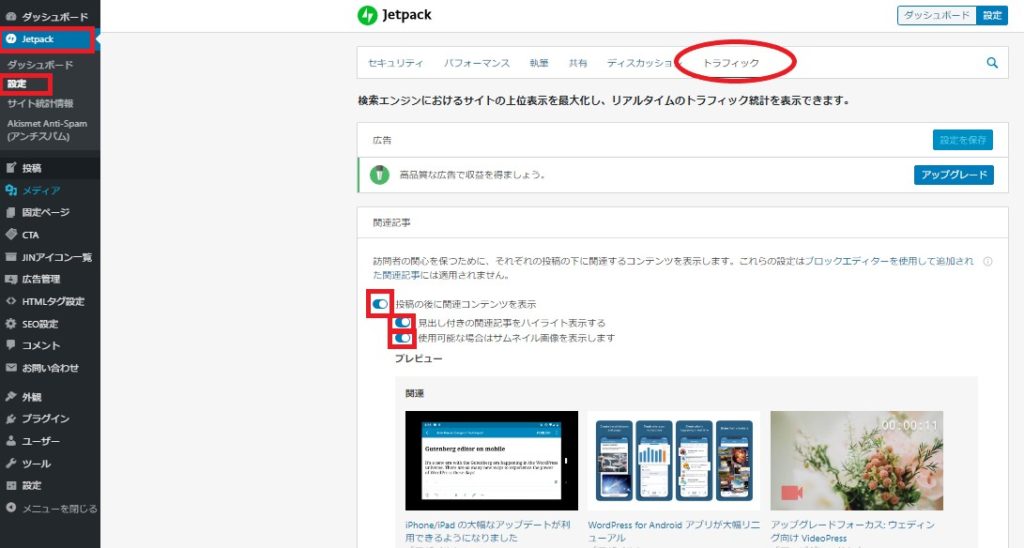
WordPress管理画面「Jetpack」→「設定」
【トラフィック】のページに切り替えます。
- 【関連記事】の「投稿の他に関連コンテンツを表示」をON
- その下の2つのスイッチもONにする。

サイトにツイッターを表示させる方法
自分のサイトに、自分のTwitterとかのSNSが組み込めたらいいのにと思うときがあるかと思います。
その時は、こんな感じで設定して下さい(*^_^*)
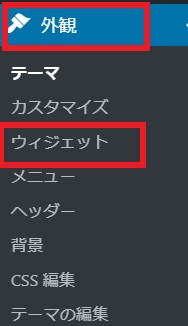
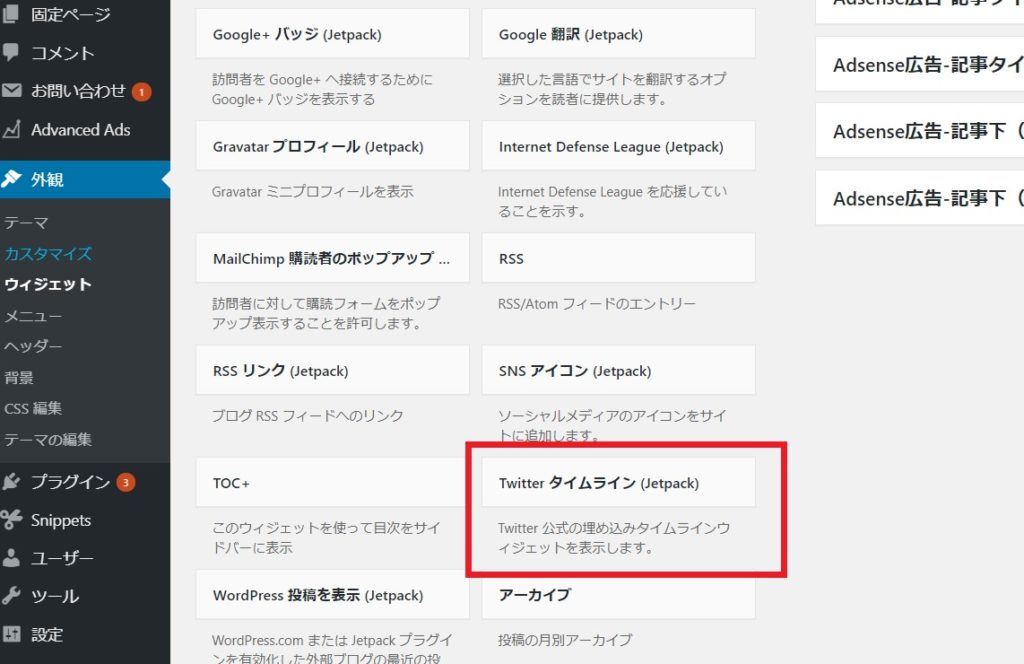
wordpress管理画面「外観」→「ウィジェット」

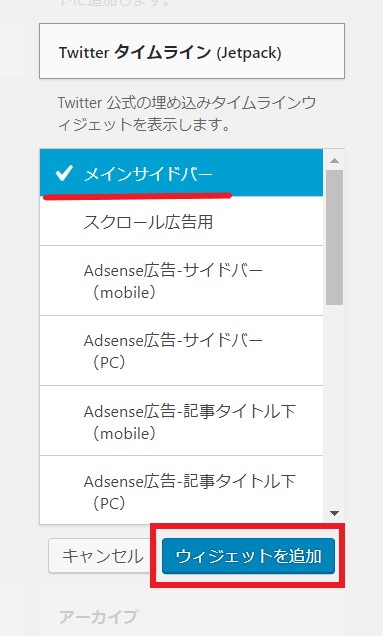
「Twitterタイムライン(Jetpack)」をクリック。

- 「メインサイドバー」にチェック
- 「ウィジェットを追加」をクリック。

右側に「Twitterタイムライン」が追加されました。

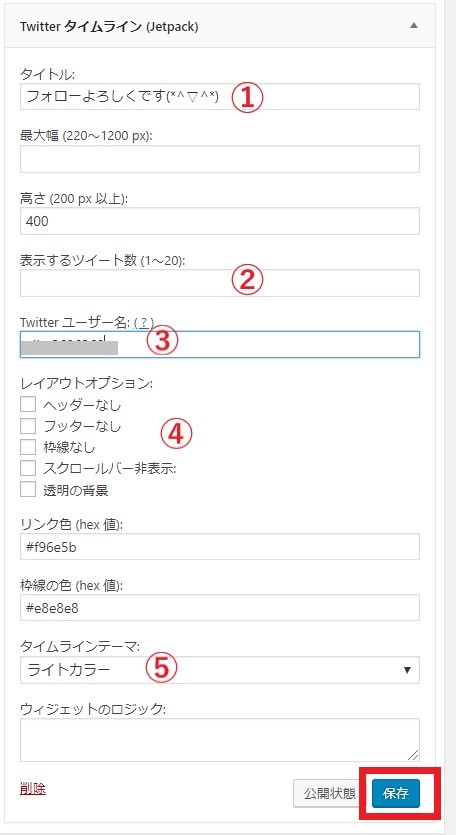
詳細を設定していきましょう。
①タイトル
- 表示させたいメッセージを入力。
②表示するツイート数
- 表示させたい数を入力。
④レイアウトオプション
- お好みで設定しましょう。
⑤タイムラインテーマ
- ライトカラーをブラックカラーが選べます。

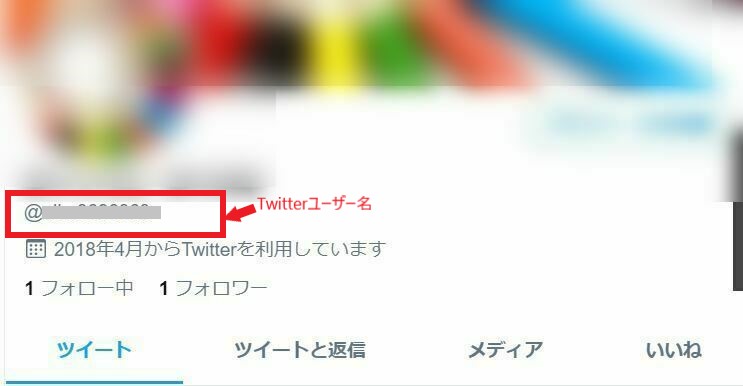
③Twitterユーザー名
- 〇〇〇〇@~~~~~~の部分がユーザー名です。

全部入力出来たら「保存」をクリック。
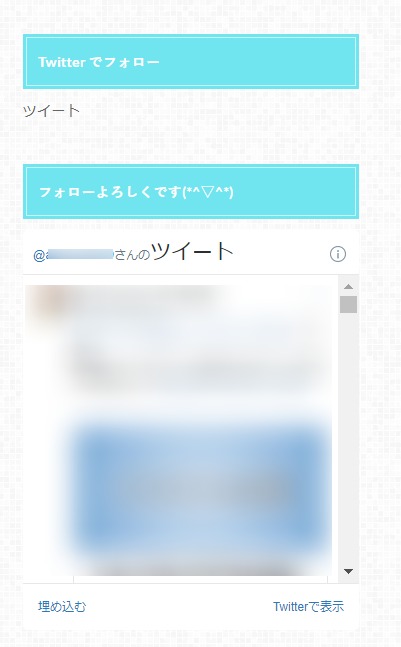
サイトへ行って、どんな感じに表示されているか確認してみましょう!

設定おつかれさまでした!
↓↓↓wordpress.comのアカウント、ここで使いますよ!
\ 分からないところがあった方は、こちらから!/