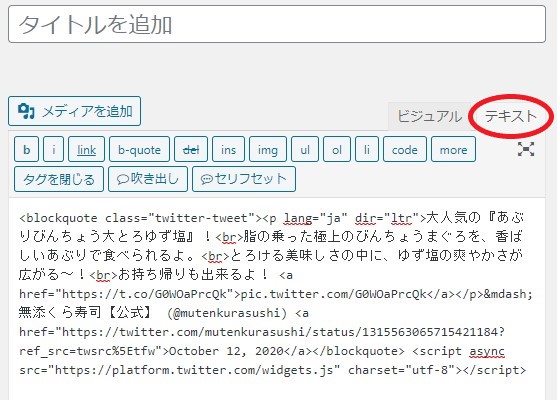
かつてのwordpressはこんな感じで、テキスト入力ができていました。

でもグーテンベルクに変わってからは、この形式ではなくなってしまい、テキスト入力をしたい時は、専用のブロックを設定して書き込まないといけなくなってしまったんです。
不便だな~
難しくてよくわかんないよー
目次
カスタムHTMLを使う時
でもカスタムHTMLブロックを使う時って、意外とないんじゃないかな。。。と思うんですが、どうでしょうか?
私が使う時は、ツイッターを埋め込む時と被リンクのnofllowをつける時くらいかなぁ
あまり使う機会がないと思うカスタムHTMLブロックですが、テーマによっては自分で埋め込まないといけないものもあるかもしれませんので、カスタムHTMLブロックの使い方をお伝えします。
カスタムHTMLブロックの使い方
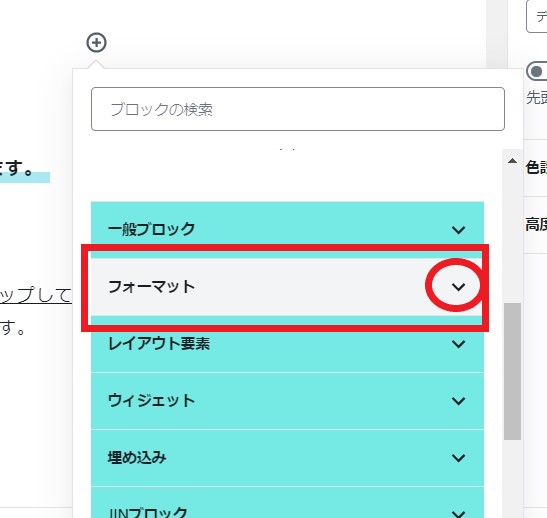
カスタムHTMLにしたいブロックを選択し、右側の+マークをクリックします。

「フォーマット」の下▽をクリック。

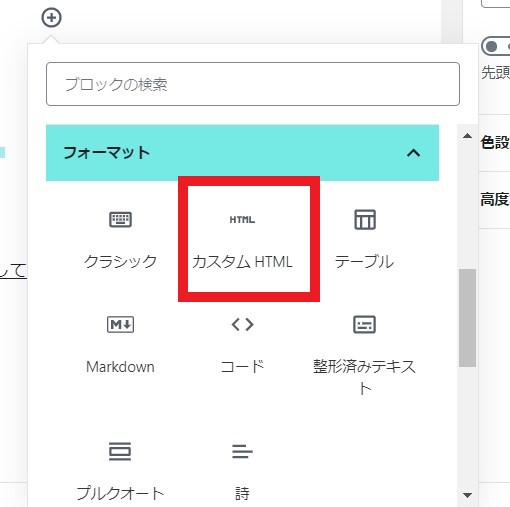
「カスタムHTML」をクリック!

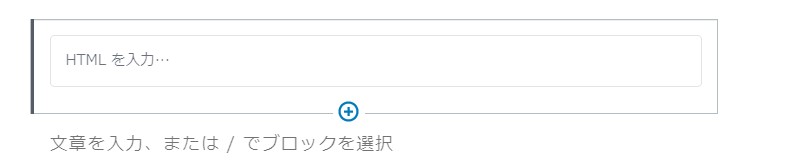
↓↓↓そうすると、カスタムHTMLのブロックに変換されます^^

例えばTwitter。
このTwitterを埋め込むときに入力しなければならない文字列は、
↓↓↓
<blockquote class=”twitter-tweet”><p lang=”ja” dir=”ltr”>大人気の『あぶりびんちょう大とろゆず塩』!<br>脂の乗った極上のびんちょうまぐろを、香ばしいあぶりで食べられるよ。<br>とろける美味しさの中に、ゆず塩の爽やかさが広がる~!<br>お持ち帰りも出来るよ! <a href=”https://t.co/G0WOaPrcQk”>pic.twitter.com/G0WOaPrcQk</a></p>— 無添くら寿司【公式】 (@mutenkurasushi) <a href=”https://twitter.com/mutenkurasushi/status/1315563065715421184?ref_src=twsrc%5Etfw”>October 12, 2020</a></blockquote> <script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
これをカスタムHTMLブロックに貼り付けます。
赤枠のところを【HTML】にして貼り付けだよ!

【プレビュー】にすると、サイトに表示されるプレビューが見られます。

カスタムHTMLを普通のブロックに戻す方法
カスタムHTMLブロックから、普通のブロックに変換するのはとても簡単です♪
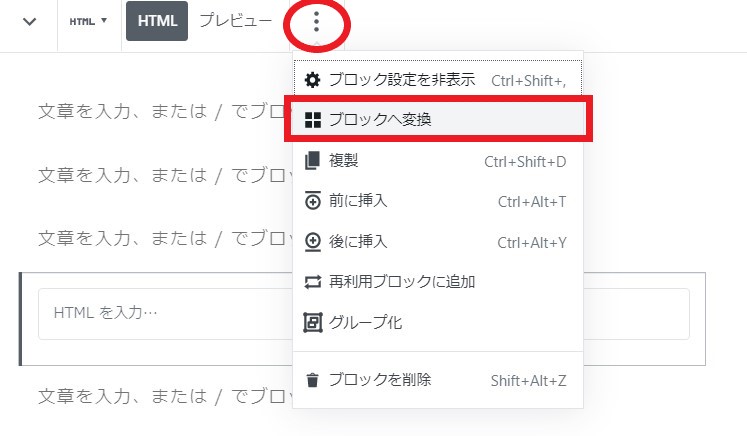
三点マークをクリック。
「ブロックへ変換」をクリック。

これだけ!!(笑)
意外にも簡単で良かった♪
↓↓↓これにもカスタムHTMLブロックの使い方が載ってます♪