どのサイトにも必ず設置してあるもの・・・
それは「お問い合わせフォーム」!!
このサイトにも、設置してあるよ!
サイトに来てくれた人が、気軽に質問や意見ができるように設けられている、いわゆる「社長直行便」ってやつです(笑)
ここに書き込めば、そのサイトを作っている人に直接メッセージが届きます(*^▽^*)
貴重な意見を聞くチャンスを逃さないために、必ずお問い合わせフォームを設置しましょう!
目次
お問い合わせフォームの作り方
この問い合わせフォームはプラグインの「Contact Form 7」で作ります。
Contact Form 7の初期設定について
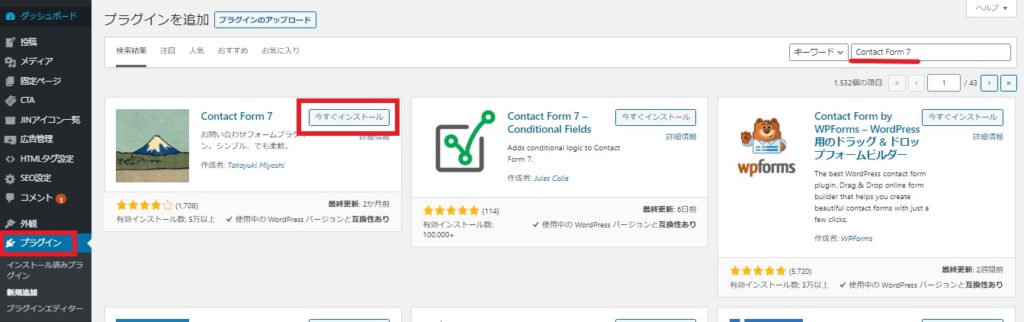
WordPress管理画面から「プラグイン」→「新規追加」
「Contact Form 7 」で検索する。
「今すぐインストール」をクリック。

「今すぐインストール」をクリックすると有効化に変わるので「有効化」をクリック。

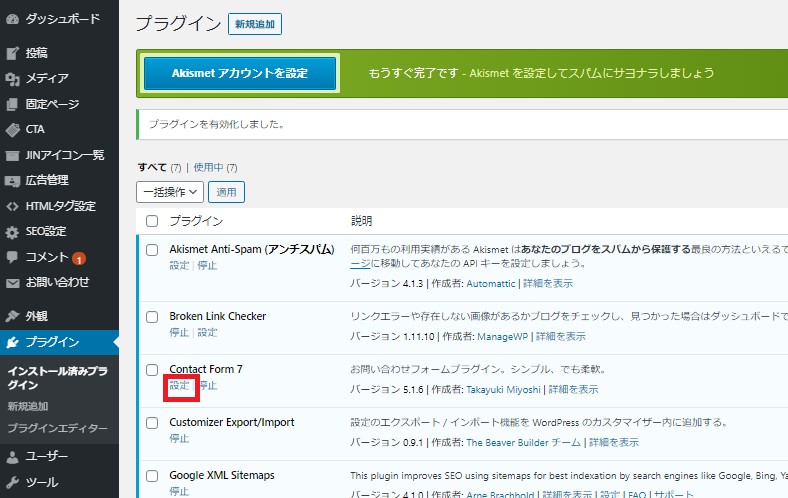
【 Contact Form 7 】の「設定」をクリック。

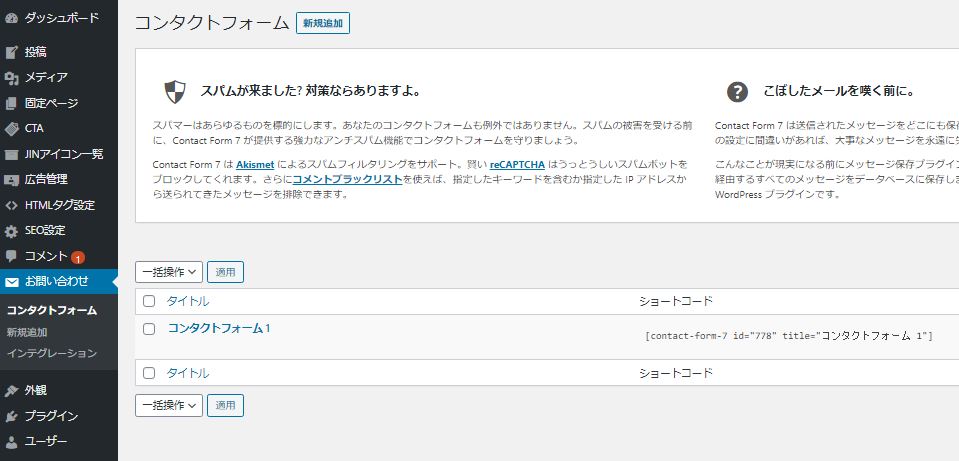
【コンタクトフォーム1】の「編集」をクリック。

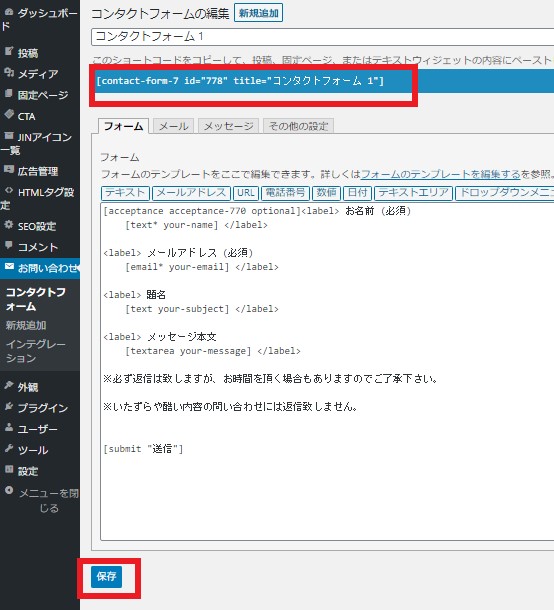
「保存」をクリックするとコードが出てくるので、上に出てくるコードをコピーします。

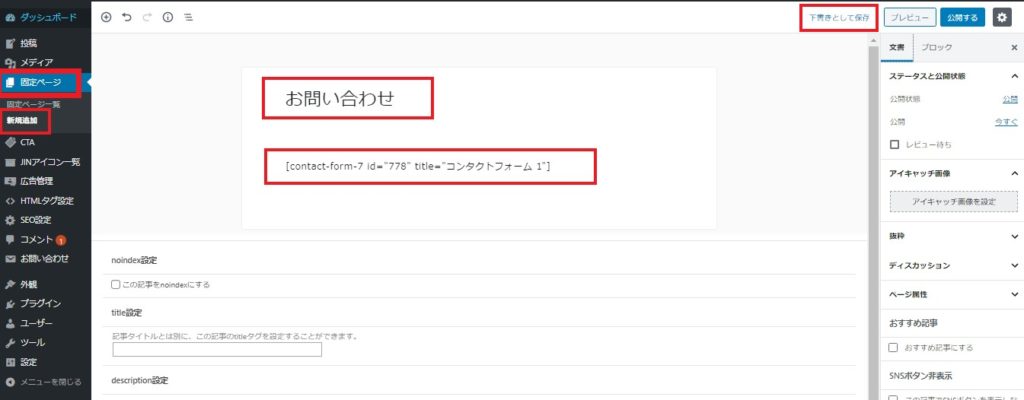
WordPress管理画面から「固定ページ」→「新規追加」
- タイトルを入力(ここでは「お問い合わせ」)
- さっきコピーしたコードを本文へ貼り付ける。
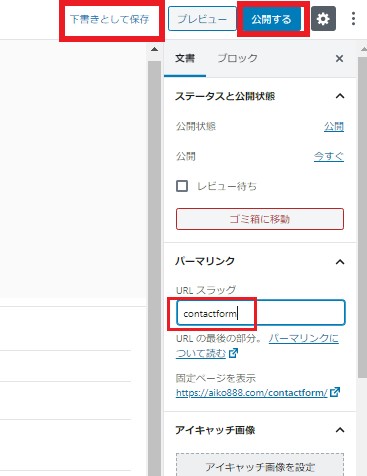
- 「下書き保存」をクリック。

パーマリンクも整えましょう。
できたら「公開する」をクリック。・

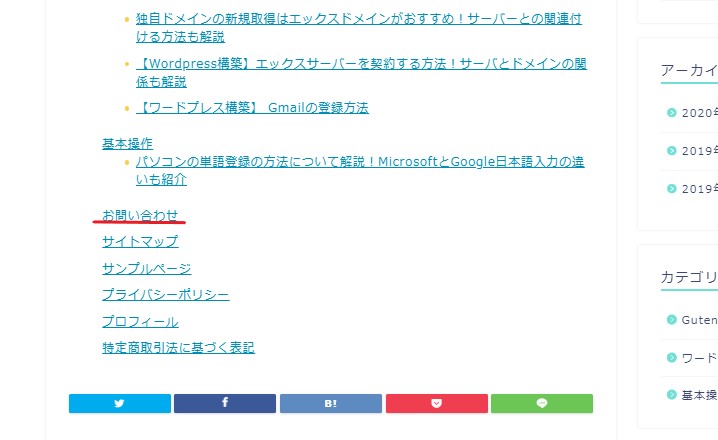
サイトマップへ行ってみると、お問い合わせのページができていました!

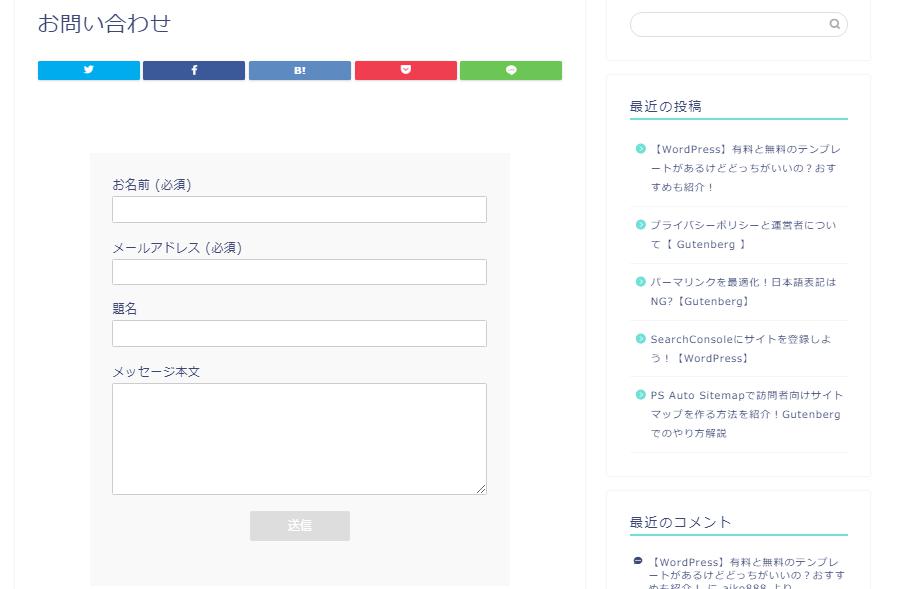
ページの中はこんな感じ(*^_^*)
↓↓↓

グローバルメニューにお問い合わせを表示させよう
でもこれだけではサイトマップに行かないと、問い合わせができません。
目につくところに設置したいですよね!
私はグローバルメニューに設置してみました。
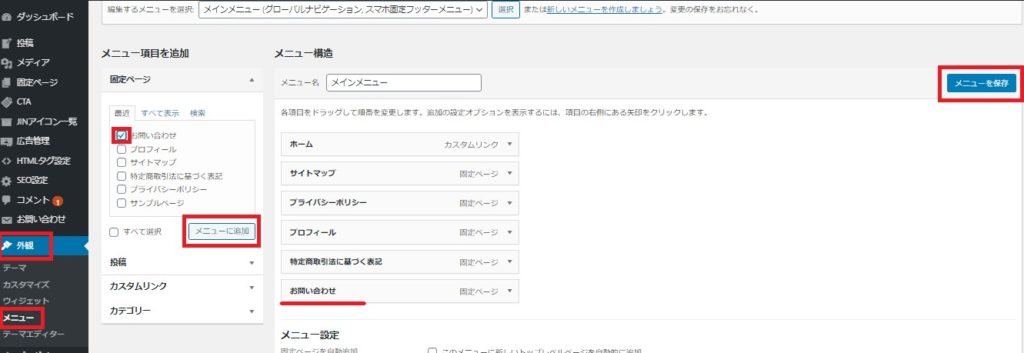
「外観」→「メニュー」
- 【固定ページ】の「お問い合わせ」にチェックを入れる。
- 「メニューに追加」をクリック。
- 「メニューを保存」
そうすると、メニューのところに「お問い合わせ」が追加されています。

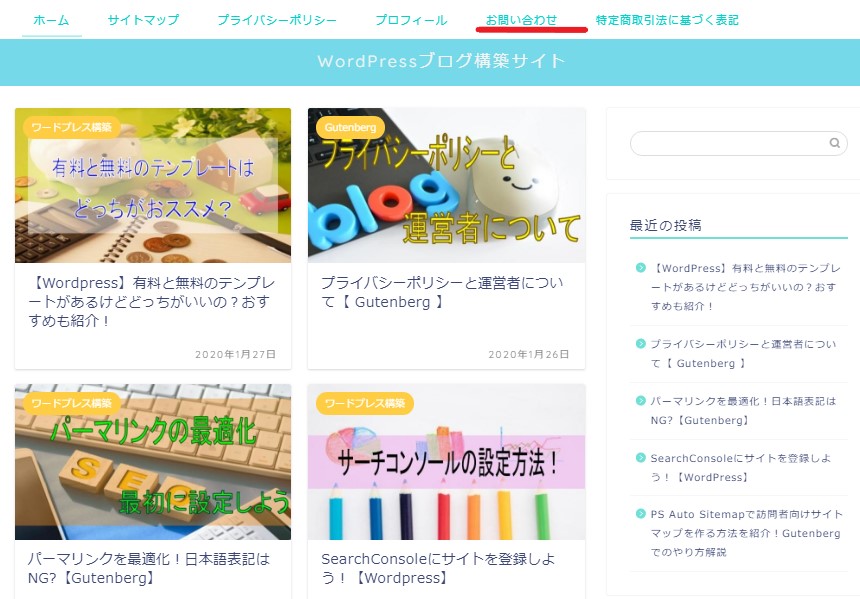
サイトを見てみると、グローバルメニューに追加されて表示されていますね!

まだやることはありますよー!(≧∇≦)b
問い合わせがが届くメルアドを登録する
次に問い合わせが届くメールアドレスを登録しましょう。
WordPress管理画面から「お問い合わせ」→「コンタクトフォーム」
【コンタクトフォーム1】の「編集」をクリック
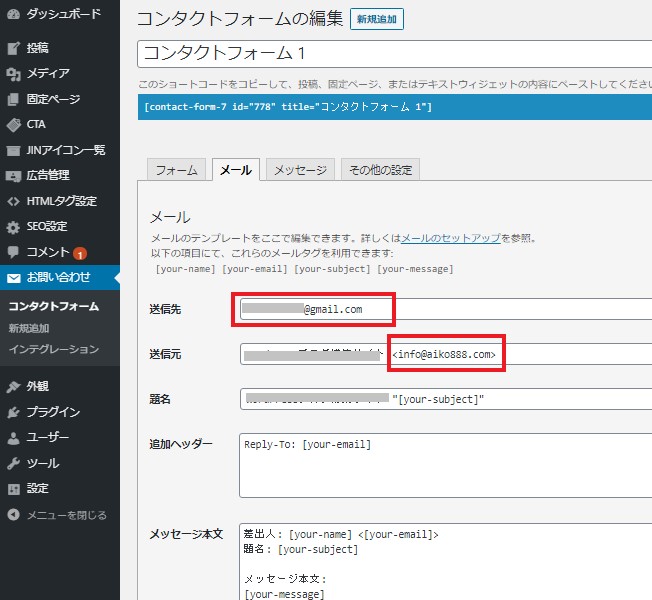
送信先のところに、メールが届いてほしいメルアドを登録します。

送信元は、赤枠の中は最初<wordpress@aiko888.com>なっていると思いますが、
<info@独自ドメイン>と書き直して下さい。
サイトのアドレスが独自ドメインです。
ここでは<info@aiko888.com>
できたら「保存」です。
確認のために自分のサイトへ行って、自分で問い合わせメールを送ってみましょう!

これが表示されたら、登録したメールアドレスをチェック!
届いてるかな?
スパムメール対策の設定
最後に、スパムメール対策として、簡単な設定をしておきましょう!
WordPress管理画面から「お問い合わせ」→「コンタクトフォーム」
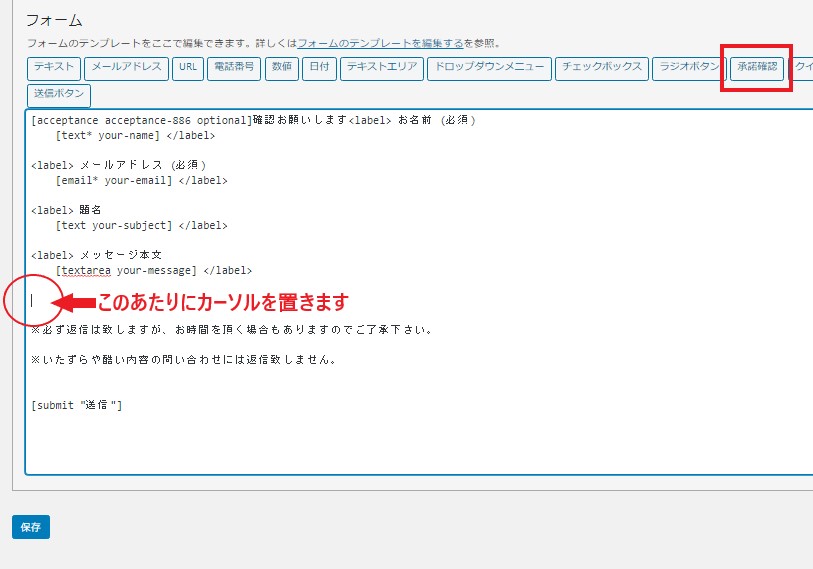
- 【フォーム】に切り替える。
- カーソルをメッセージ本文の下らへんに置く。
- 「承認確認」をクリック。

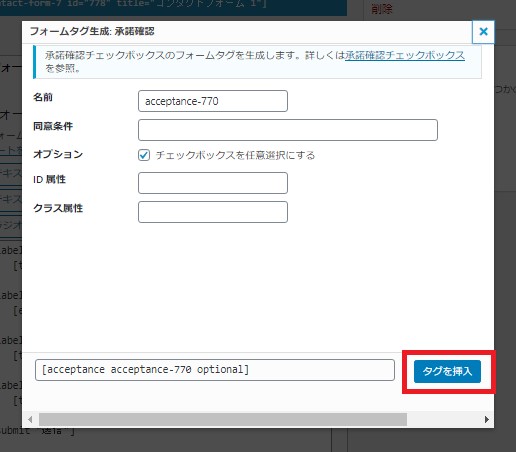
そうすると、下のような画面が出てきます。
「タグを挿入」をクリック。

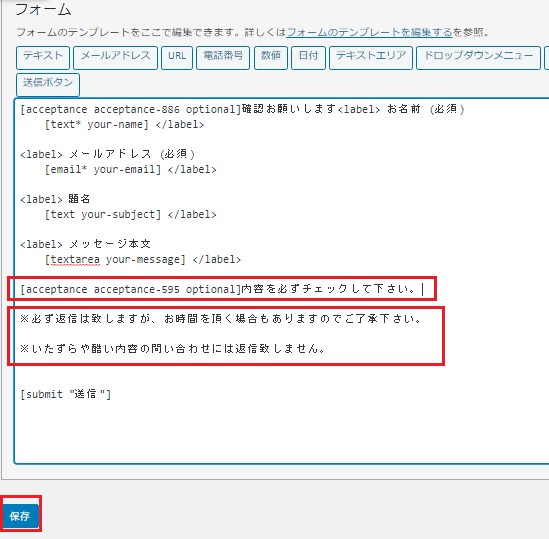
私は挿入されたコードのあとに「内容を必ずチェックして下さい」と入力しました。
そしてその下に注意事項として、
※必ず返信は致しますが、お時間を頂く場合もありますのでご了承下さい。
※いたずらや酷い内容の問い合わせには返信致しません。
を入れました。
「保存」をクリック。

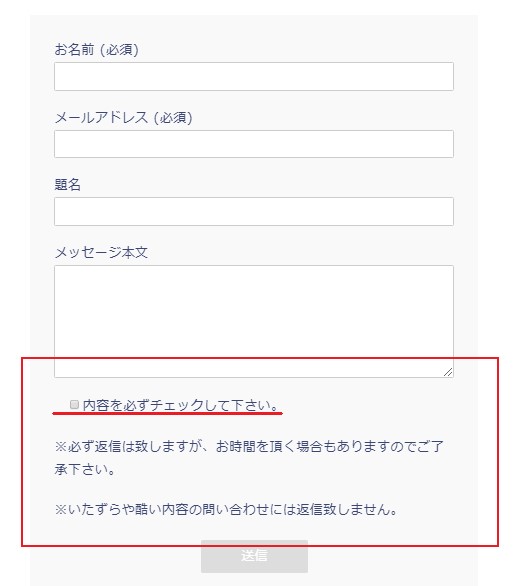
サイトでは、こんな感じになっていますよ(≧∇≦)b
コードを入れたところはチェックができるようになっているので、スパム対策OKです!

これでお問合せフォーム完了です!
おつかれさまでした(*^▽^*)
\ 分からないところがあった方は、こちらから!/