広告タグを貼ったりするようになると、bodyタグ内に貼ることも出てくるかと思います。
でもbodyタグって、どこにあるの??
ある場所を知らないと、探すのにすごく苦労するんですよね~(T_T)
ここではbodyタグのある場所を紹介します!
目次
bodyタグについて
やみくもに、bodyタグを探すのは大変!
なので大まかにでも、仕組みを知っておいた方が検討がつけやすいと思うので、まずはbodyタグについて説明します。
そもそも、bodyタグってなに??
bodyタグとはHTMLのタグの1つで、テキストや画像などサイトのコンテンツが表示される部分のこと。
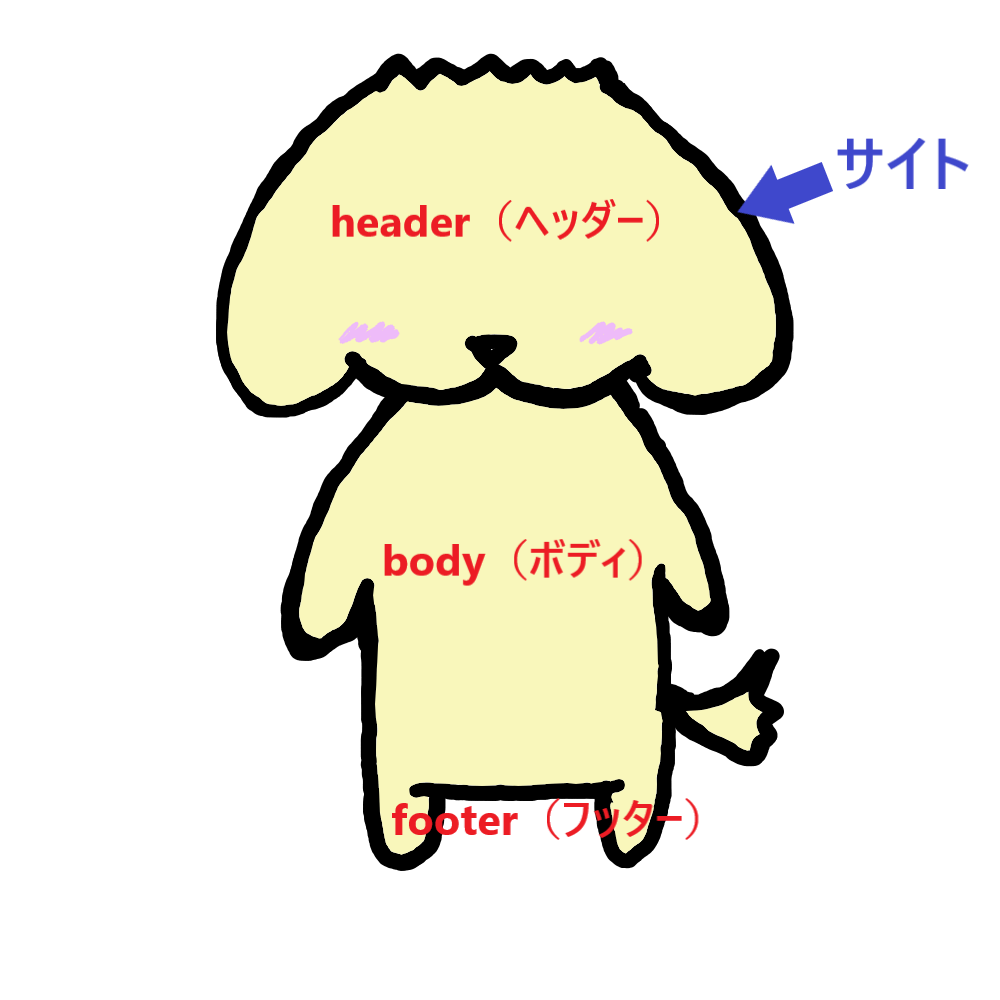
サイトは大きく3つに分かれています。
- header(ヘッダー)
- body(ボディ)
- footer(フッター)

イメージ的にはこんな感じ!
header部分は<head>~~~~~~~</head>で表されます。
body部分は<body>~~~~~~~~</body>。
footer部分は<footer>~~~~~~</footer>。
body部分の<body>~~~~~~~~</body>の中に、ウェブサイトのコンテンツが入ります。
実際に画面で表示される部分ですね。
<body>検索ユーザーの目に触れる部分</body>
これだけ知っていれば、bodyタグを見つけるのはだいぶ楽になるはずですよ!
アルバトロスの場合
私が実際に使っていたテーマ「アルバトロス」から探してみましょう。
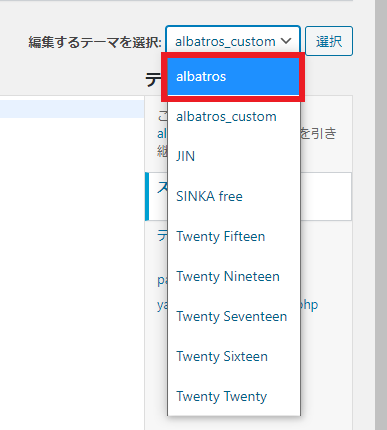
子テーマを使っているはずですが、使うのは親テーマ。
親テーマに切り替えます。

bodyタグは、
<body>~~~~~</body>の形になっています。
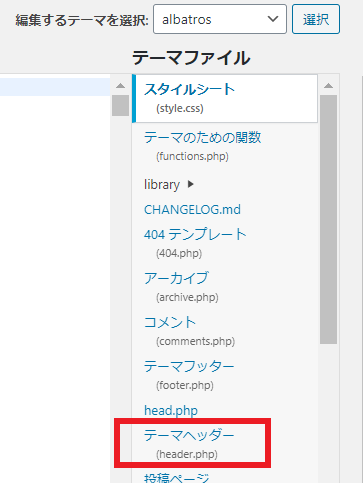
頭の<body>は、【テーマヘッダー】にあります。

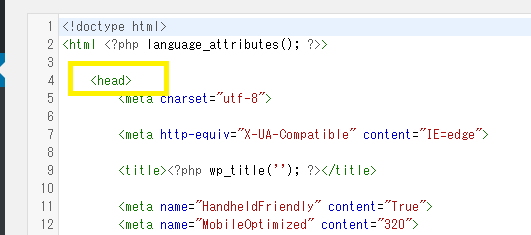
<body>~~~~~</body>の前には
<head>~~~~~</head>が必ずあります。

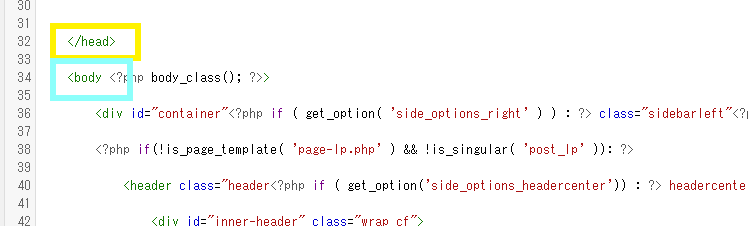
↓↓↓下の方に行くと・・・<body>が出てきました!

頭の<body>はテーマヘッダーにあるのですが、終わりの</body>は、
テーマフッターにあるんです!!

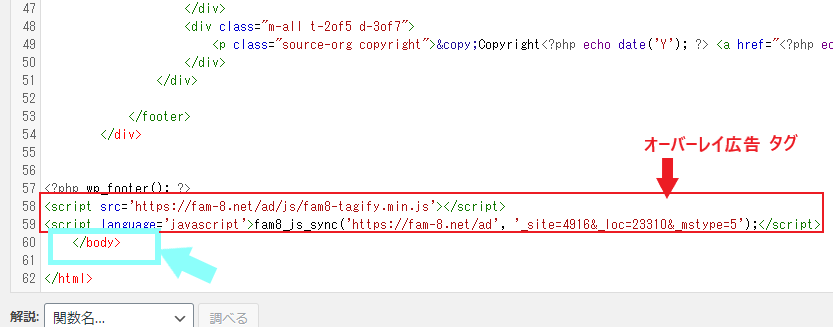
テーマフッターの一番下の方までスクロールすると・・・・
</body>あったーー!!!

オーバーレイ広告はAdvanced Adsで設置できなかったので、直接貼り付け。
<body>内にとの指示だったので、ここへ入れました。
テーマJINの場合
テーマJINは親切で、いちいちbodyタグを探さなくても、
【外観】→【テーマエディター】をクリック。

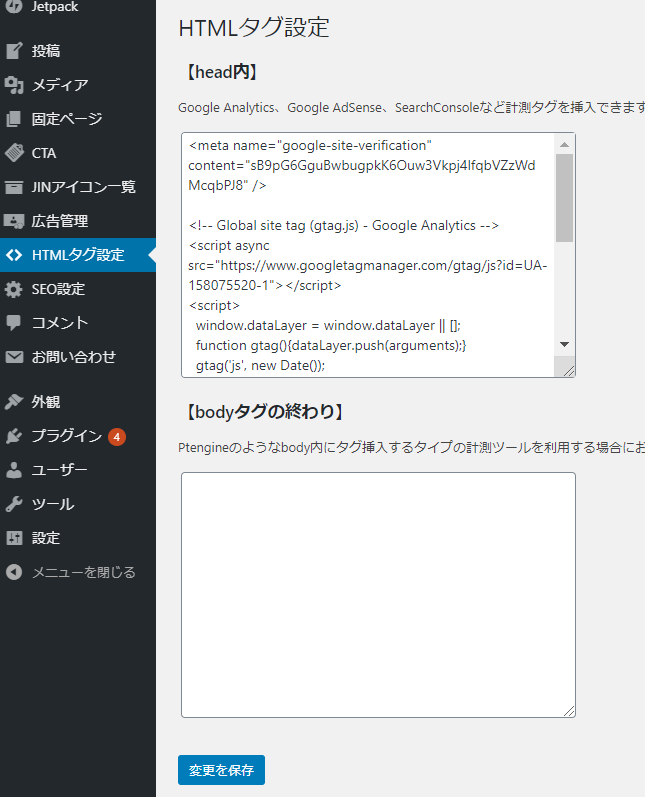
そうすると、こんな画面が出てきて、入力できるようになっているんです!
CSSをいじらなくてもいいのがとっても魅力!

このように入力できるところはありますが、もちろんCSSのほうから入力することも可能です。
アルバトロスと同じ要領で探してみて下さいね。
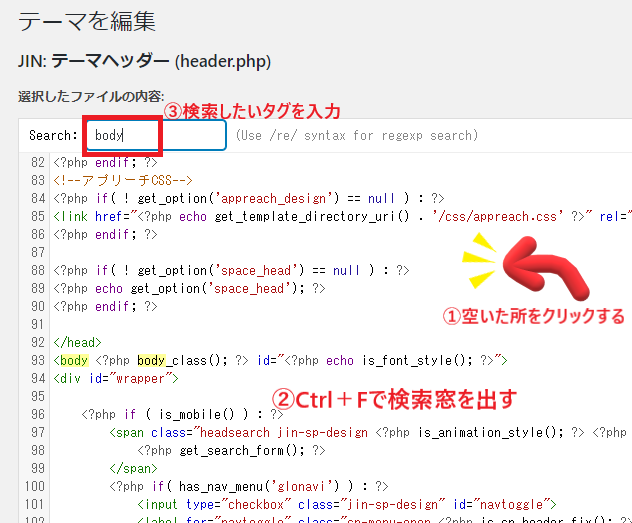
検索して探す方法
検索窓から探す方法もあります。
①テーマヘッダー(header.php)またはテーマフッターを開けたら、コード内のどこでもいいので一度クリック。
②Ctl+Fキーを押して検索窓を表示させます。

そうすると上の画像のように、タグに色がついて、検索したタグが表示されますよ!