あなたもSNSなどでアイコンは使っているのではないでしょうか?
ラインのアイコン、Twitterのアイコン、ゲームアカウントのアイコン etc・・・
アイコンは自分と分かってもらうための大事なもの。
サイトにも、もちろん設定することが可能です。
簡単なので、ぜひ設定してください!
しないのは、もったいない!
目次
アイコンの役目とメリット
冒頭でもお話した通り、アイコンは一目で誰か分かるようにする役目を持っています。
例えばこれ。
↓↓↓

Yahoo!やTwitterなどは、見るだけでこれが何なのか、すぐ分かりますよね!
上二つは、アイコンを設定してないwordpressの個人サイトです。
全く同じなので、どっちがどっちだか分かりません(>_<)
それってやっぱり、もったいない!
アイコンがあったら見た目もいいし、自分のサイトだとすぐ分かってもらえますよ♪
上位表示されているサイトは、基本的にアイコンが設定してある印象があります。
細かいところまで目を向けているということが読み取れますね。
アイコンのメリット
すでに何回も書いていますが(笑)、やはりアイコンを設定する一番のメリットは、自分のサイトであることをアピールできること!
それに伴って、
- 自分のサイトを覚えてもらいやすくなる
- ブランディングができる
- SNS発信がしやすくなる
といったメリットが生まれてきます。
アイコンを付けることによって、サイトに愛着もわいてくると思います。
モチベーションが上がって、良いサイトを作ろうという気持ちが強くなること間違いなし^^
ブログのアイコンの設定方法
まずはアイコンの設定方法の説明からいきましょう^^
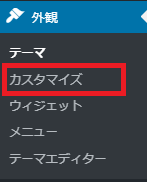
wordpress管理画面から【外観】→【カスタマイズ】をクリック。

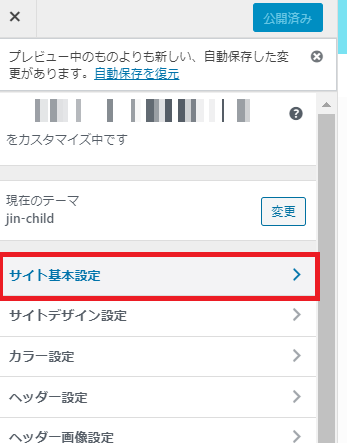
【サイト基本設定】をクリック。

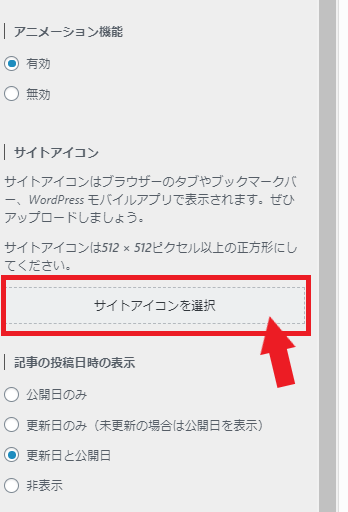
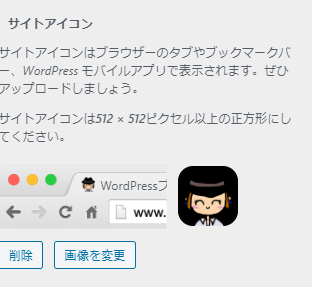
下の方へ進んでいくと、アイコンの設定するところが出てくるので、【サイトアイコン】をクリック。
アイコンにしたい画像をアップロードしましょう!

サイトアイコンに使う画像は、512×512px以上の正方形の画像を使ってくださいね!
↓↓↓プレビューで表示されてOKだったら、

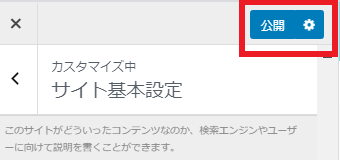
一番上にある【公開】をクリック。

ほら!
アイコンが自分のになってるでしょ(*^▽^*)

左側にあるWマークのアイコンは、設定してない場合に出るアイコンです。
これでは、誰のサイトでも一緒になっちゃうし、つまんないですよね
( `ー´)ノ
目立つアイコンにするためには
世の中にはたーーーーっくさんのアイコンが存在します。
その中で自分をアピールするには、工夫が必要!!
まず、何でもいいというわけではなく、ブログのイメージと合っているか、ブログと関連したアイコンであるかが大事です。
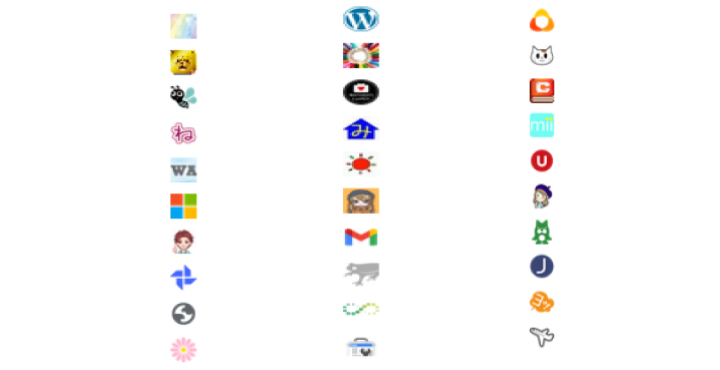
下の画像を見て下さい。
個性的なアイコンがずらーーーッと並んでいますw

まずは色。
見てみてどうでしょうか?
目を引くアイコンはどんな色をしていますか?
目を引くものはやはり、
- 色が濃い
- 色が少ない
アイコンはとにかく小さい!
小さい枠の中にいろんな色があると、コチャコチャしてパッとしませんね。
そして、デザイン。
サイトで使われているキャラクターをアイコンにする人がとても多いのですが、正直イマイチ分かりにくい・・・(T_T)
悪くはないですが、パッと目を引きたいのなら、もっとはっきりした簡単なデザインが良いと思います。
自分のイニシャルの頭文字とかが分かりやすい例ですね。
こんな感じで、文字にするとパッとするよ♪
無料のアイコンを使うのも手ですが、無料だと他の人とかぶる可能性があります。
あれ?こないだ見た違うサイトと同じアイコンだ。
せっかく作るのなら、オリジナルのアイコンを作ることをおススメします!
イラストやデザインが苦手な方は、ココナラで作ってもらうのもアリですよ!
↓↓↓