サイトによっては、サイドバーがスクロールしてもついてくる時ありますよね?
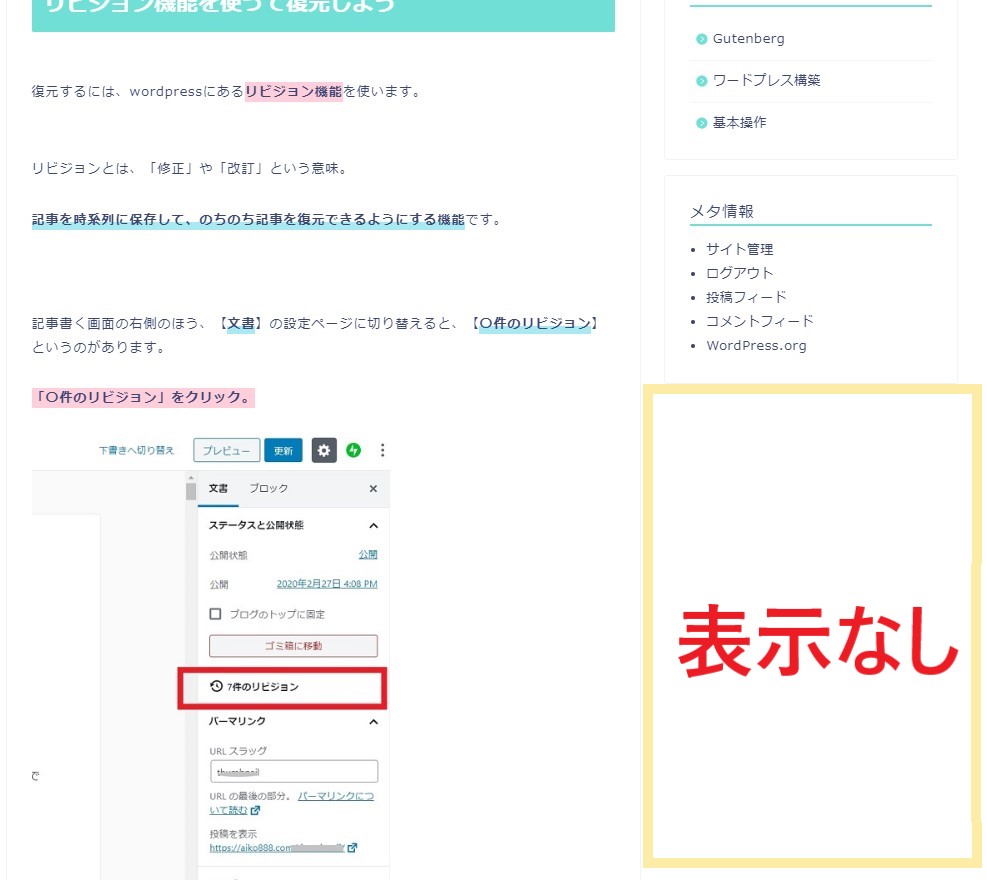
長い記事になると、最後のほうはサイドバーに何も表示がなくなってさみしい感じも。
特に目立たせたいものやおすすめの記事など、ユーザーの目に留まってほしいものを常に表示できるようにしてあると、クリックしてもらいやすくなります。
今回はサイドバーがスクロールすると追尾してくる設定を紹介しますよ!( `ー´)ノ
目次
Q2W3 Fixed Widget の設定方法
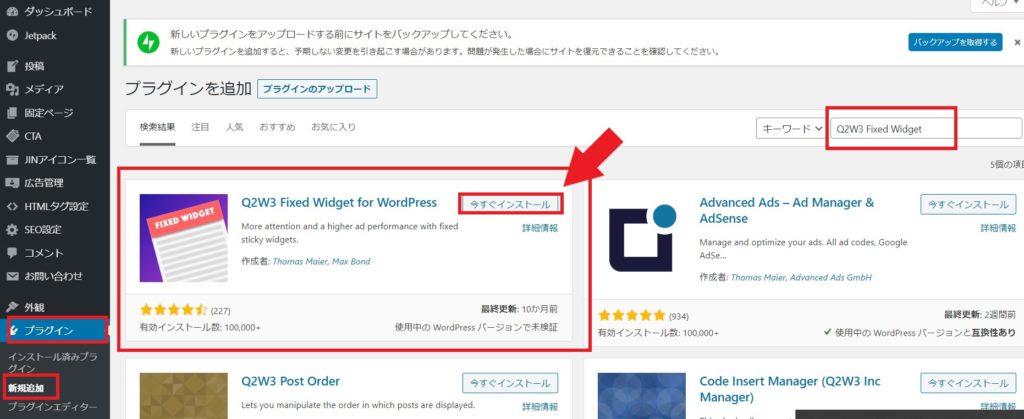
WordPress管理画面から「プラグイン」→「新規追加」
- 「Q2W3 Fixed Widget」と検索窓に入力して検索。
- 「今すぐインストール」をクリック。

「今すぐインストール」をクリックすると有効化になるので、「有効化」をクリック。

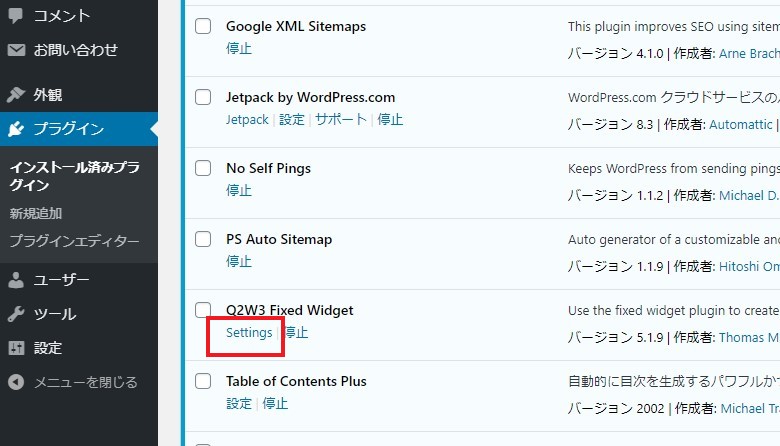
WordPress管理画面から「プラグイン」→「インストール済みプラグイン」
【Q2W3 Fixed Widget】のところの「Settings」をクリック。

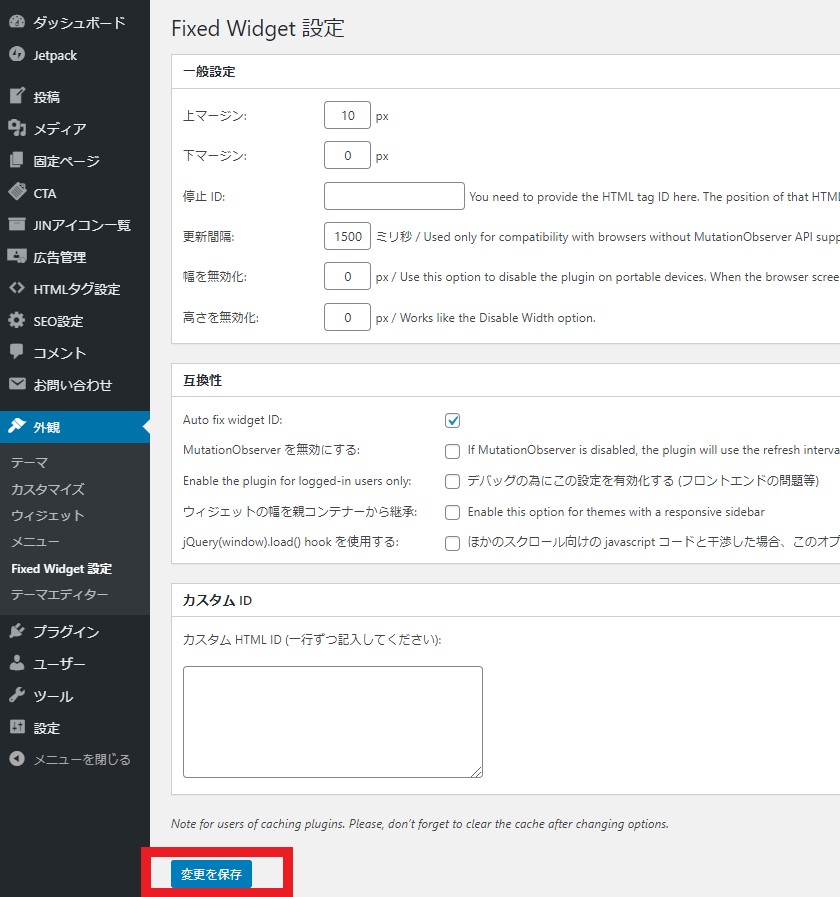
ここは特に触らなくていいです。

ウェジットの設定
次はウェジットの設定です。
今回は、横のサイドバーを追尾させるように設定します。
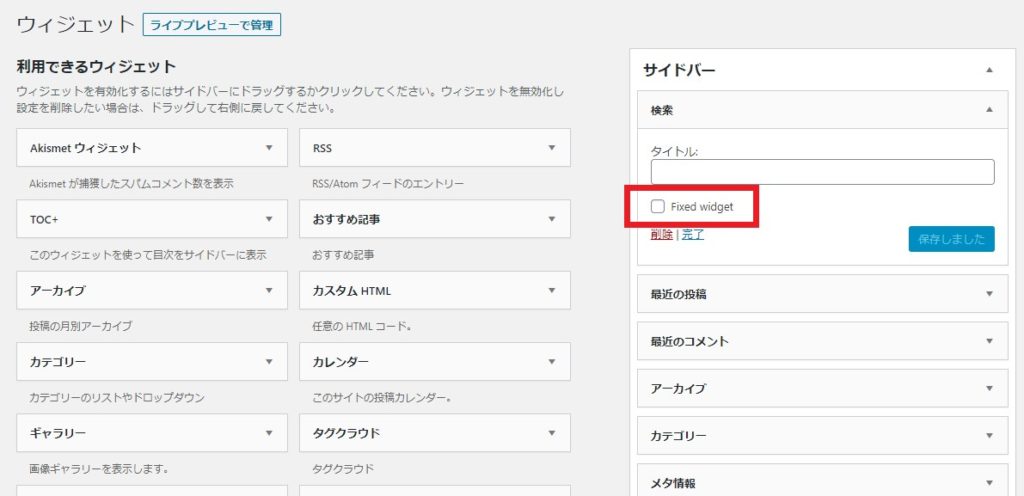
【サイドバー】には、ある程度ウェジットが設定されています。
この場合だと、「検索」「最近の投稿」「アーカイブ」などですね。
- 一つ一つ開けていって、追尾させたいウェジットの「Fixed widget」にチェックを入れます。
- 「保存」をクリック。

これで追尾させたい項目の設定ができましたが、注意点が一つ!
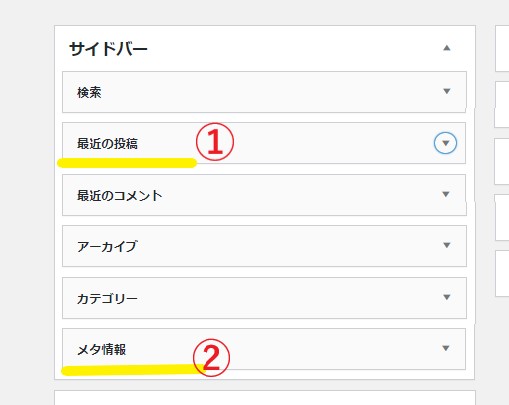
追尾させたい項目は、必ず下から並べてください!!
下の図の①と②のように、追尾設定した項目が離れていると、スクロールした時に文字がかぶって見苦しくなってしまいます(T_T)


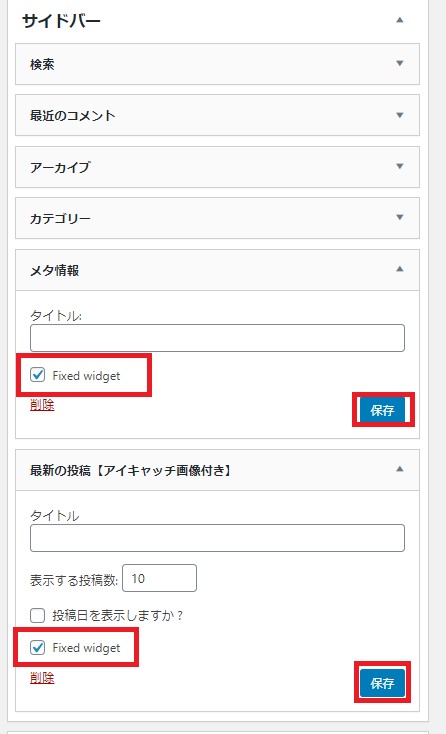
なので、追尾させたい項目は下から順に並べましょう。

▽印をクリックして、追尾させたい項目の「Fixed widget」にチェックを入れて「保存」をクリック。

できたらプレビューでスクロールしてみてください!
何も表示されていなかった部分に・・・

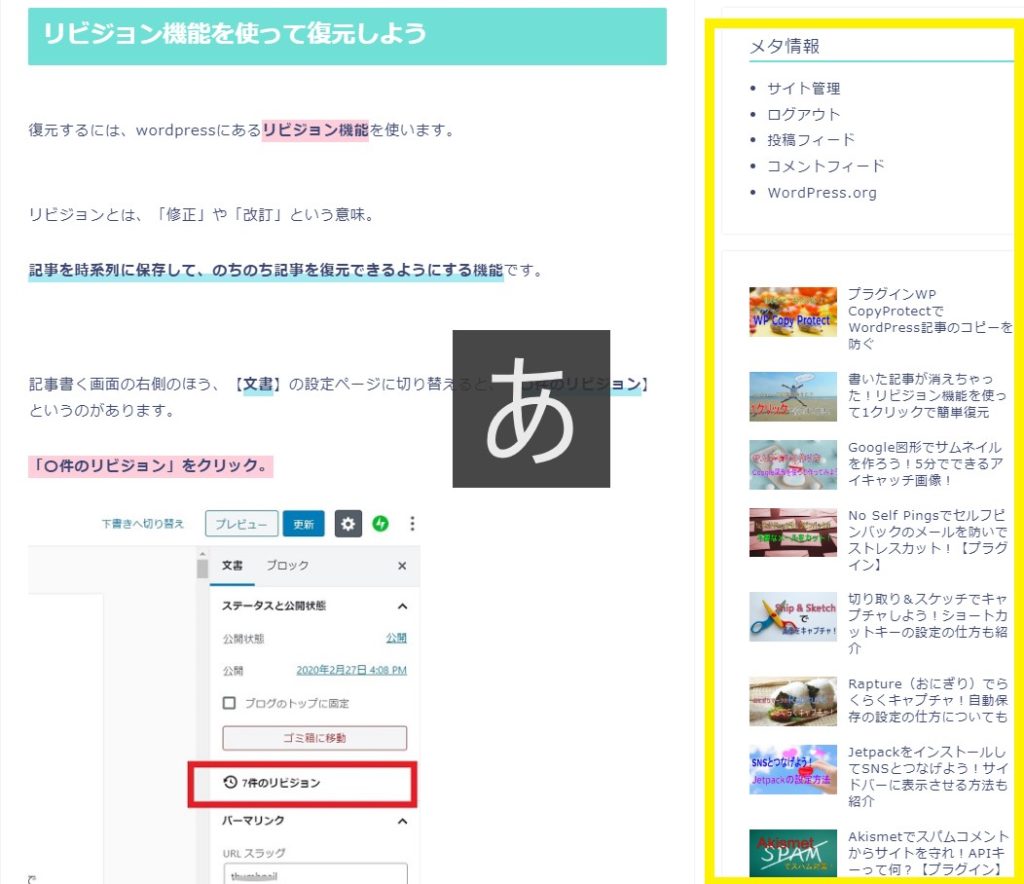
サイドバーがついてくるようになりました! ↓↓↓

サイドバー追尾設定の注意点について
サイドバーを追尾させるときに大事な注意点があります。
それは、追尾する部分にアドセンスのタグをいれないこと!!
入れてしまうと、アドセンスの規約違反となってアカウント停止なってしまうので要注意!!!
知らなかったでは済まないので、ここはしっかりと覚えておきましょうね( `ー´)ノ
\ 副業のことで、聞いてみたいことがある方は、こちらから! /