
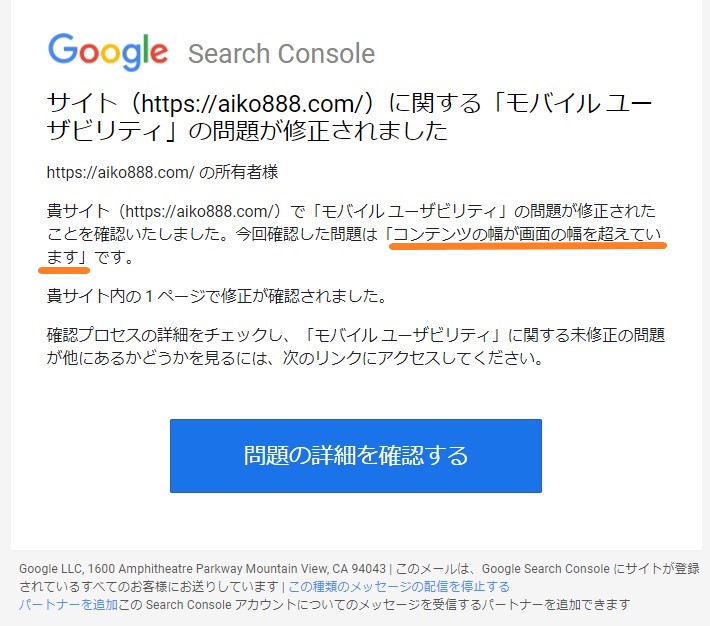
ナニコレ~!?変なメール来たよー
こんなメールがいきなり来たらビックリしますよねー(T_T)
「自分何かやらかした?!」とビビッているアナタ!
落ち着いてー!
全然びびることはありませんよ~
冷静になって対処すれば、大丈夫(≧▽≦)
目次
このメールの意味は?
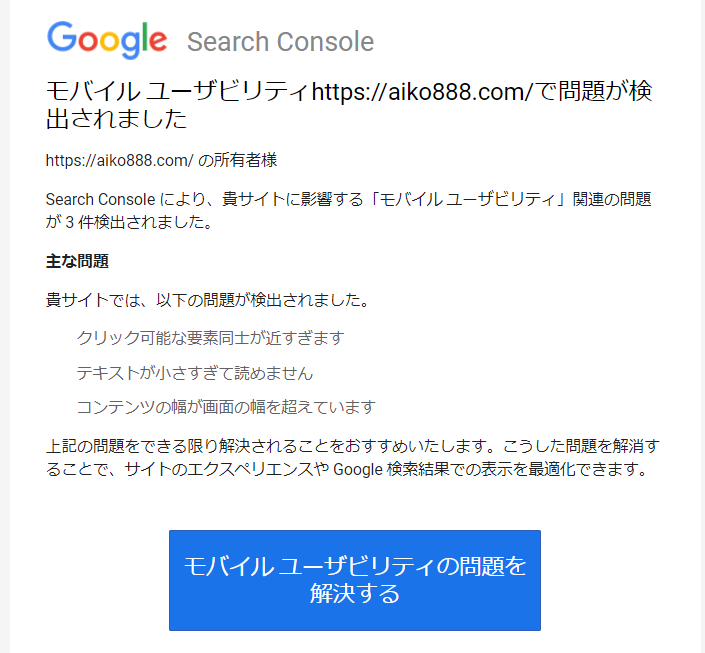
これは、サーチコンソールから来たメール。
モバイルユーザビリティと言っているので、スマホで見るときの使い勝手についての内容です。
スマホでサイトを見た時「見づらい」「使いづらい」と思われる部分があることをクロールが見つけた時に、このメールは送られてきます。
- コンテンツの幅が画面の幅を超えています
- テキストが小さすぎて読めません
- クリックできる要素同士が近すぎます
今回の場合は、この3点について問題があると判断されたので修正して下さいという内容です。
でも、
- 本当に問題ありでメールが来ている場合
- そうではない場合
があるので要注意!
まずはどのページに対してのエラーなのか、確認してみましょう。
問題点の確認方法
サーチコンソールにログイン。
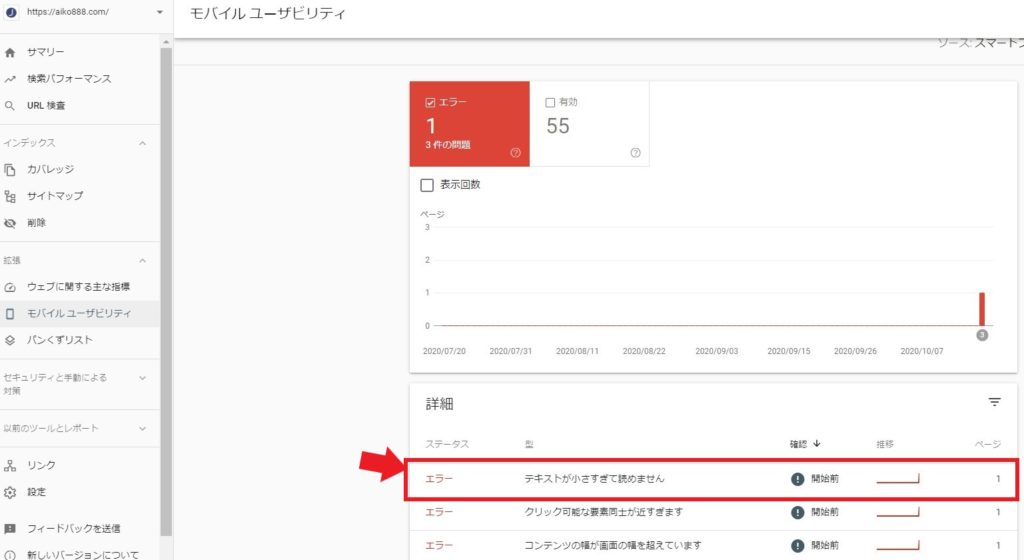
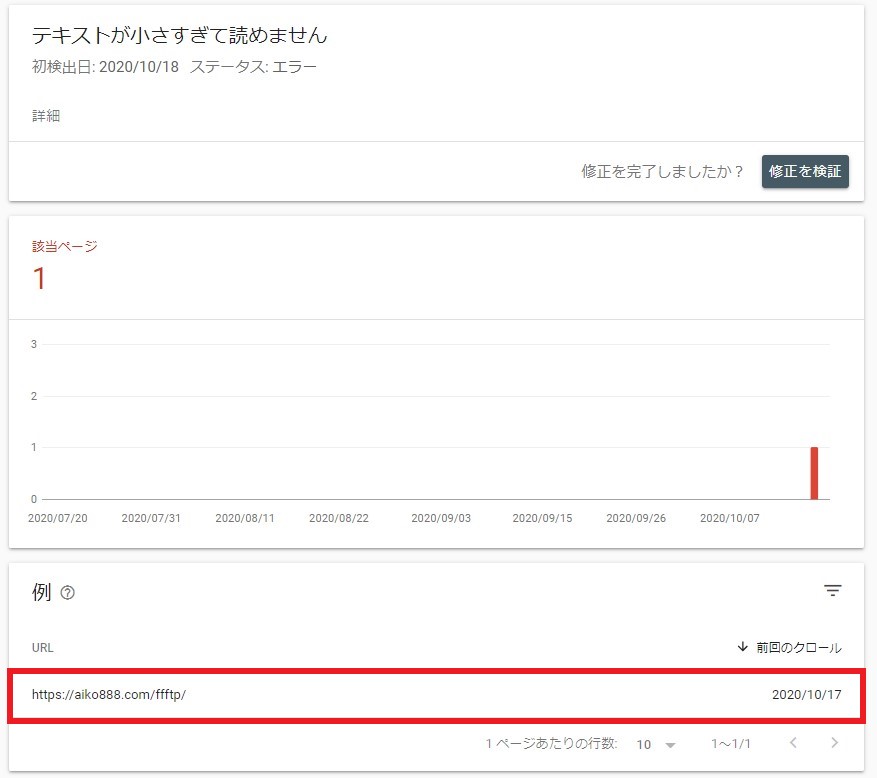
『モバイルユーザビリティ』をクリック。

下の方に、エラーが出ている理由が書かれています。
その文章の上でクリック。

下の方に、エラーが起きているページが書かれています。

このエラーのページアドレスをコピー。
モバイルフレンドリーテストを受けましょう。
↓↓↓
※モバイルフレンドリーテストとは、
モバイルデバイスでのページの使いやすさをテストするものです。
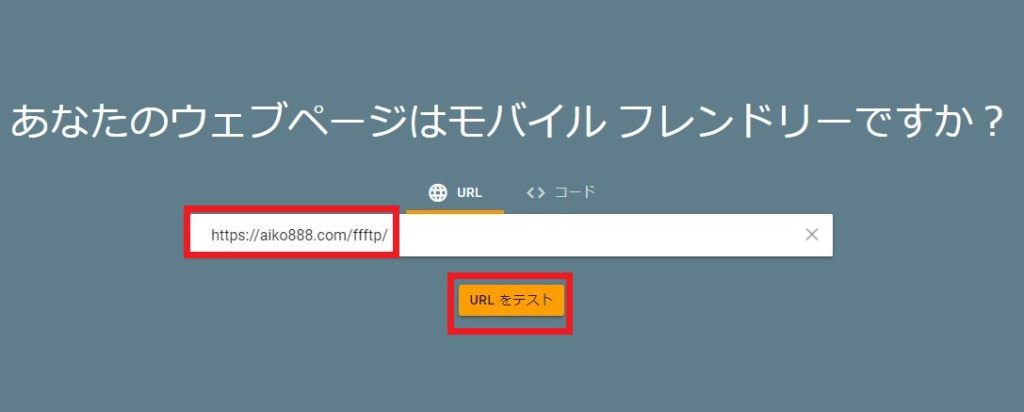
- 検索窓にアドレスを貼り付ける。
- 『URLをテスト』をクリック。

↓↓↓

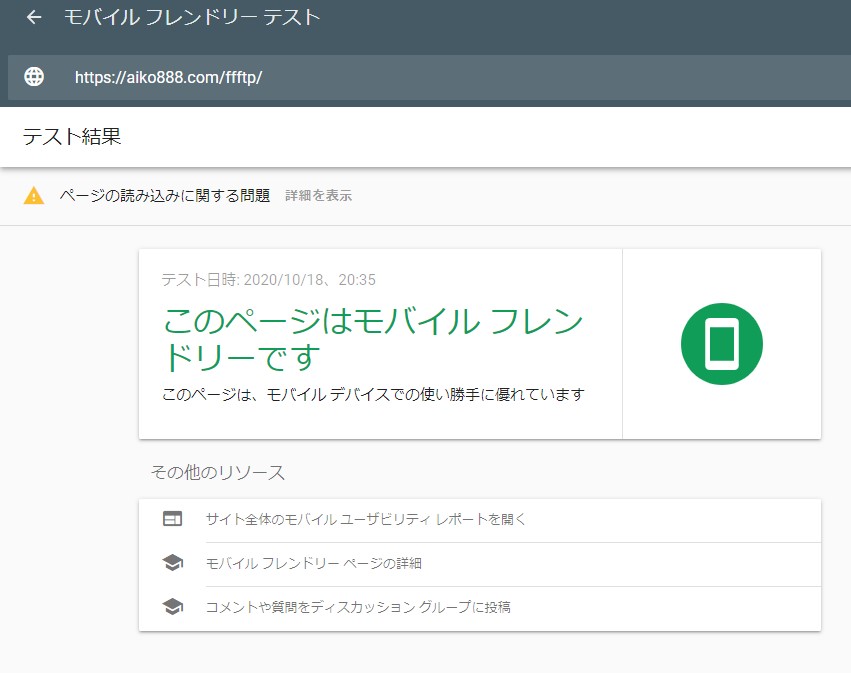
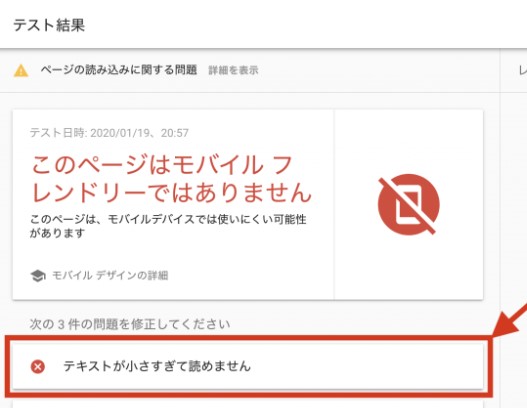
特に問題ない場合は下の画面の表示が出ます。

メールが来ても、モバイルフレンドリーテストで問題ないと出れば、大丈夫!
特に対応する必要はありません。
問題があった時
下の画像のような、問題ありの表示が出た場合は、サイトの修正が必要です!

問題点が明記されているので、原因を調べて修正する必要があります。
コンテンツの幅が画面の幅を超えています
スマホで見た時、記事内で使用している画像のサイズが大きすぎて、はみ出してしまうものがあるのが原因だと思います。
テキストが小さすぎて読めません
字が小さすぎて読みにくい・ズームしないと読めない状態の部分があるのが原因です。
テーマにも寄りますが、だいたいどのテーマでもデフォルトでは16~18pxに設定されています。
文字の大きさを変更した部分はありませんか?
12px以下だとエラーが出るという情報もあります。
スマホで見てみて小さそうなところは修正してみましょう。
クリックできる要素同士が近すぎます
リンク同士が近すぎる場合にエラーが出ます。
パソコンはクリックするからまだ正確に操作できますが、スマホはタップしますよね。
その場合に、間違って違う方のリンクを開けてしまう可能性があるくらいにリンク同士が近いとエラーが出るので、タップできるくらい間隔をあけましょう。
修正後の検証するには
修正したら、Googleに報告します。
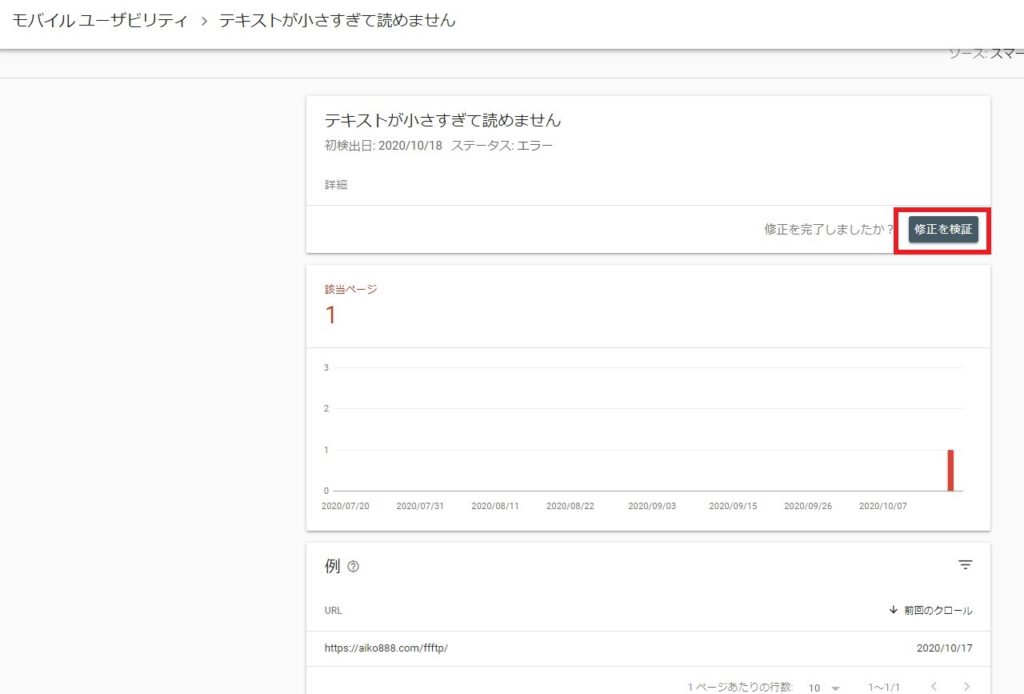
サーチコンソール の『モバイルユーザビリティ』をクリック。

『修正を検証』をクリック。

↓↓↓

『詳細を表示』をクリック。

「保留」になっている時は何日か待ってみましょう。

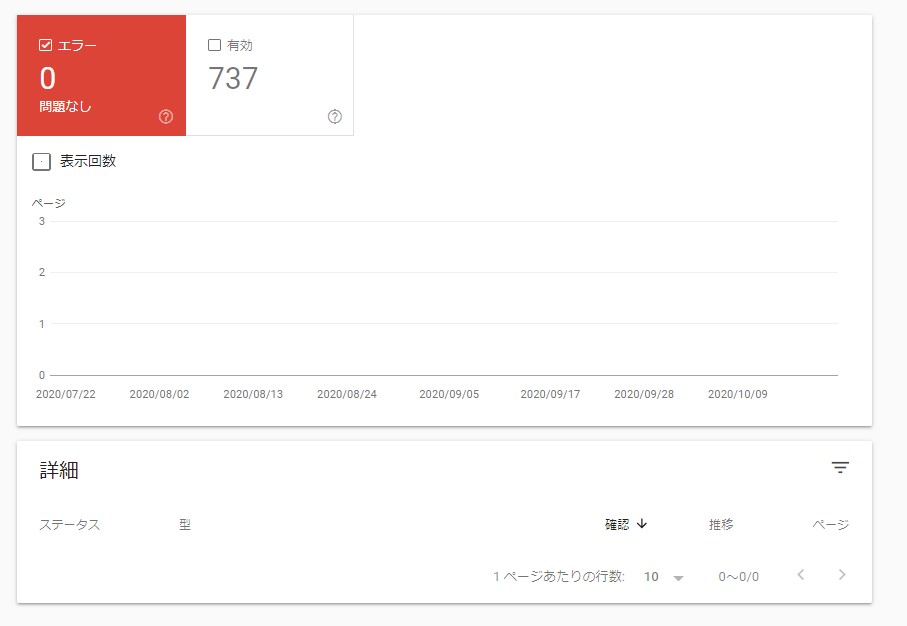
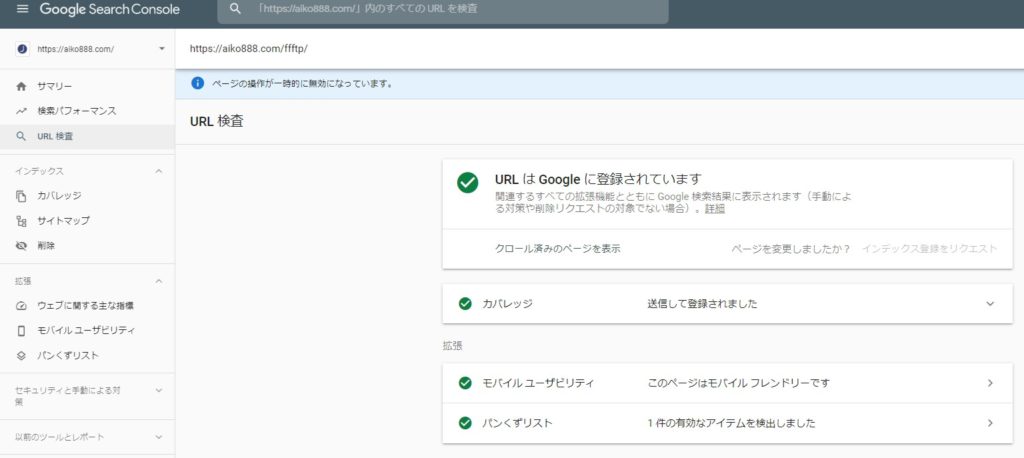
修正完了が確認されたら、この画面になります。

表示が変わらない場合
何日も表示が変わらない場合は、サーチコンソールに直接ページアドレスを入力してみましょう。

下記の画面になればOKです。

私も表示が何日か変わりませんでしたが、2日後くらいにサーチコンソールからメールが来ました。

問題点それぞれに対してすべて同じ確認完了メールが届いたので、今回のこのモバイルユーザビリティの問題点については、完了です!
サーチコンソールから通知が来るように設定しておきましょう!
まめにサーチコンソール画面をcheckする人なら必要ないですが、そうではない人は、気づかずアクセスの伸びるチャンスを逃していることもありますからね!!
初期設定で有効になっていますが、今一度確認してみて下さい。
ユーザー設定からできますので。