こちらの記事ではクラシックブロックの使い方を解説していきます!
新しくなったブロックエディターって、使いにくいんだよね・・・
前のバージョンが良かったな・・・
クラシックブロックは、そこまでがっつり装飾とかするわけではないし、この一単語だけ、赤く目立たせられればいいんだけど!!っという人に最適です(笑)
新しいGutenberg形式は使いづらい!っと思っている人は是非使ってみてください^^
目次
クラシックブロックの特徴について
クラシックブロックの最大の特徴は、やっぱり旧エディター形式で作業できること!!
新しいGutenbergに慣れていないと、ほんのちょっとの作業が思うようにできなくて手が止まってしまいます。
- 一単語だけを装飾したい!
- ここだけリンクを埋め込みたい!
など、
「ここだけ作業したい」の時に役に立ちます!
あとQuicktagsを使ってショートコードを読み込んでいる人は、ショートコードはGutenbergでは使えないので、クラシックブロックが必要ですね。
クラシックブロックの使い方について

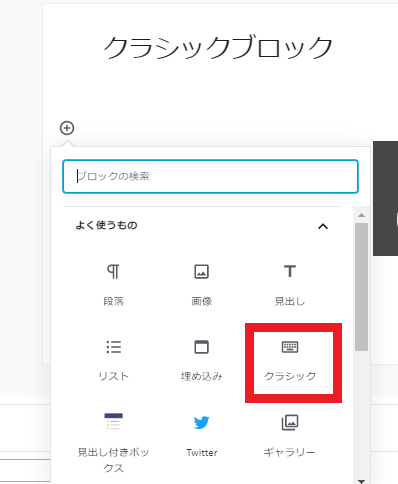
カーソルを持って行くとブロックの左側でパカパカするプラス印。
これをクリックします。
そうすると、こんな感じでよく使うものが出てくるので、その中の「クラシック」をクリック。

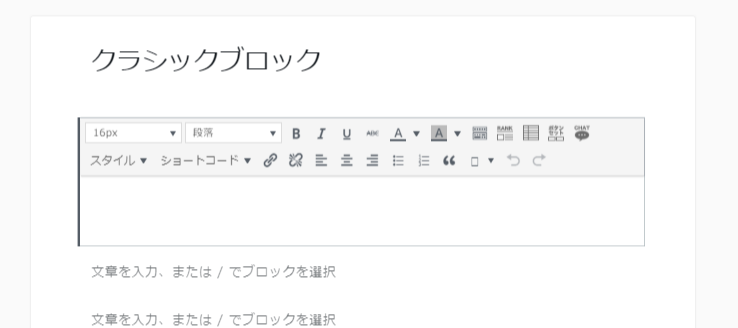
そうすると、選んだブロックだけは旧形式で作業できますよ。

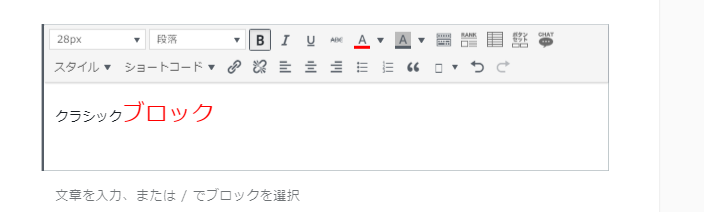
『ブロック』だけを文字の大きさ・文字の色・太字にしてみました。
↓↓ ↓↓

下書きのほうでは太字にはなってなくてもプレビューで見ると太字になっているから大丈夫(*^-^*)

必要に応じて、クラシックブロックを使い分けましょう( `ー´)ノ
\ よく分からないという方はこちら! /