アドセンス通ったはいいけど、いちいち広告貼るのメンドクサイな~・・・
何言ってんの!
広告貼らなきゃ収入ないでしょ~
プラグイン使ったら簡単だよ!
アドセンスの審査に通って、「さあ広告を貼るぞ!!」という方必見!
プラグインで簡単に広告を設置することができるんですよー^^
広告を簡単に貼ることが出来るプラグインは数多くあるのですが、おススメなのがAdvanced Ads!
広告を作っておいて、それを好きな場所へ設置するプラグインだよ!
ぜひ使ってみてください!
さっそく設定していきましょうw
目次
Advanced Adsの設定方法
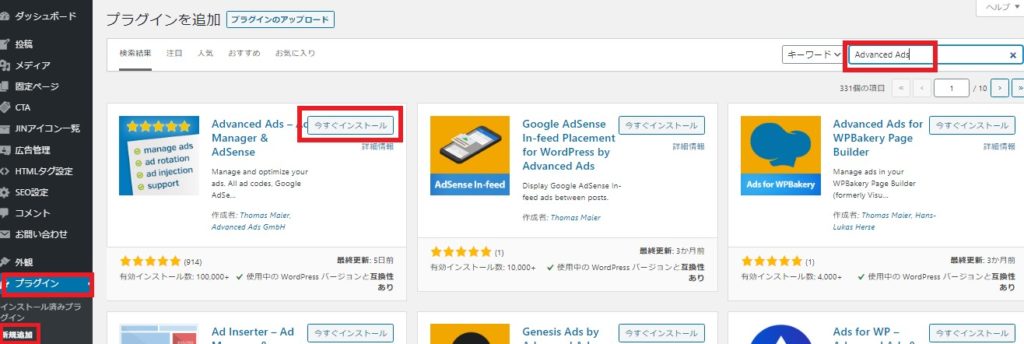
WordPress管理画面から「プラグイン」→「新規追加」→「 Advanced Ads」→「今すぐインストール」

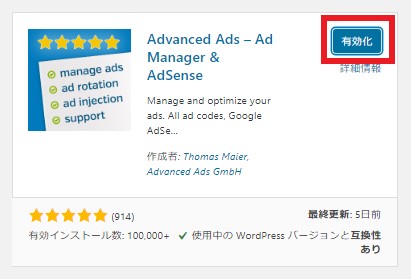
「今すぐインストール」をクリックすると「有効化」に変わるので、「有効化」をクリック!

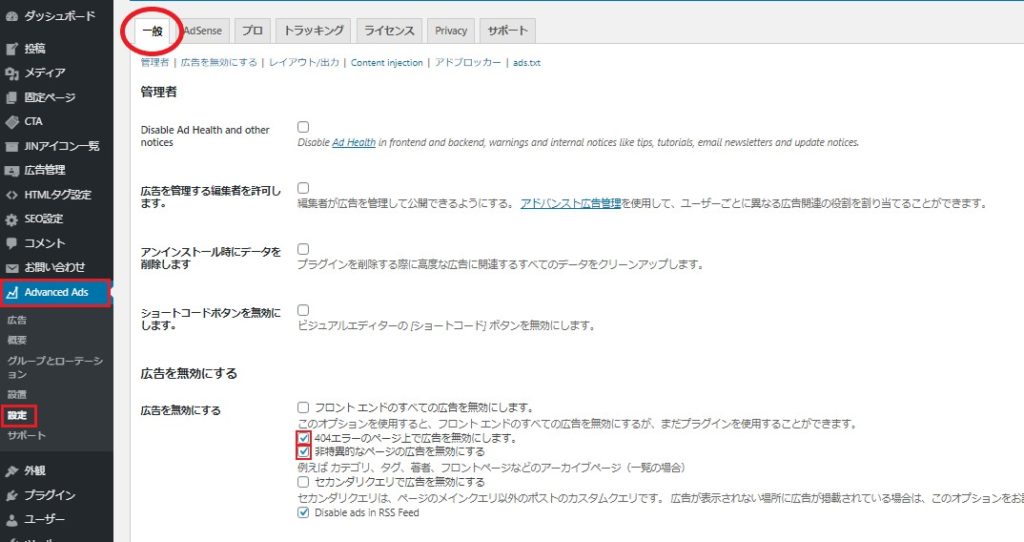
「Advanced Ads」→「設定」をクリック。
【一般】のページに切り替え。
【広告を無効にする】の赤枠ところにチェックを入れます。

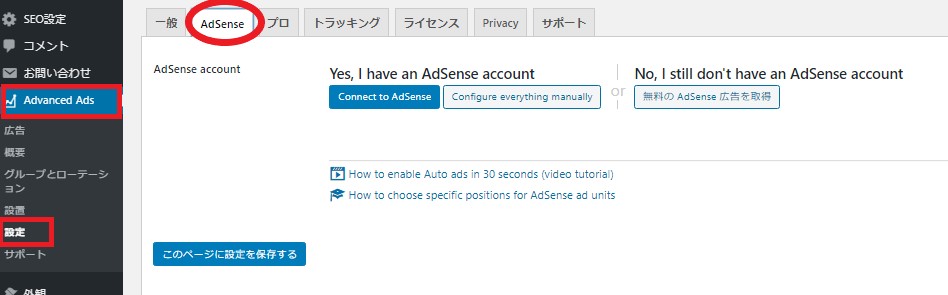
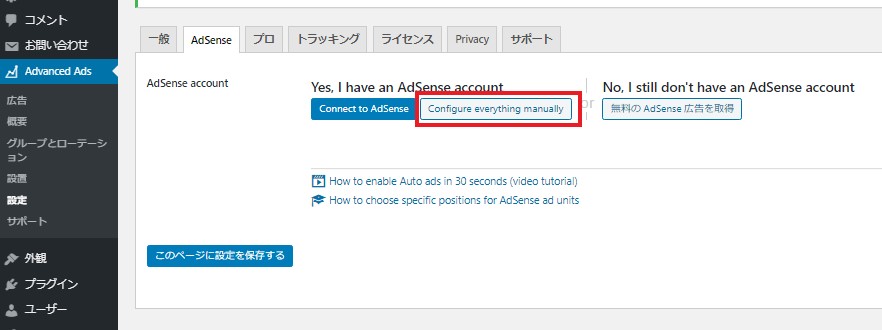
【AdSense】のページに切り替える。

日本語訳にすると・・・


Advanced Adsを設定する前に
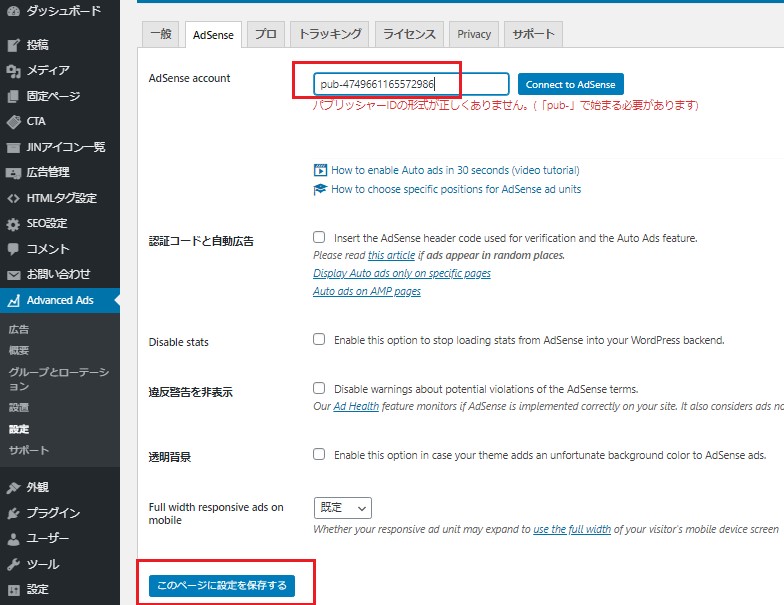
Advanced Adsを設定する前に、自分のアドセンスIDを登録しておきます( `ー´)ノ
赤枠のところにpub-から始まる、AdSenseアカウントIDを入力します。

「このページに設定を保存する」をクリックするのを忘れずに!
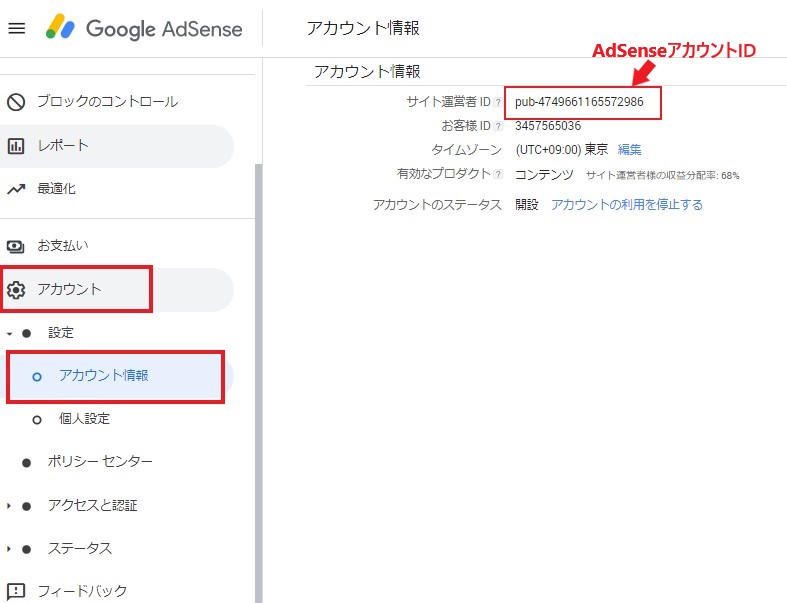
★このAdSenseアカウントIDは、アドセンスのサイトで確認できますよ~(*^▽^*)
>>>Google AdSense
広告ユニットを作る
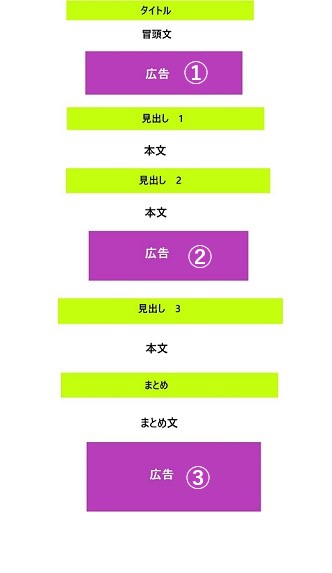
記事内では、こんな感じに広告を貼ります。
↓↓↓

まずは、 見出し1の上に貼る広告① の中身を作りますよー!
※ちなみに、記事内に貼る広告を『広告ユニット』といいます。
↓↓↓見出しについてわからない方は先にこちら!
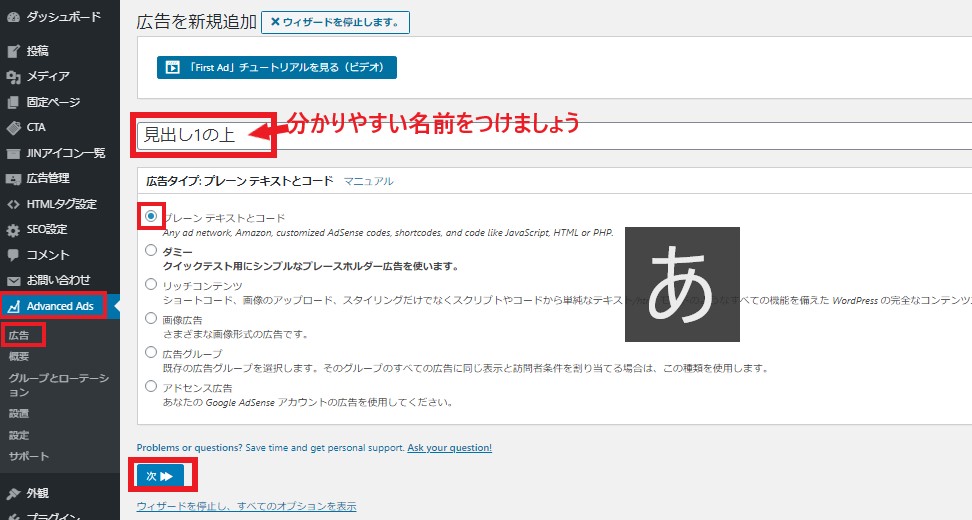
- WordPress管理画面から「Advanced Ads」→「広告」→「新しい広告」
- タイトルに自分のわかりやすい名前を入力しましょう。今回は見出し1の上に貼る広告なので『見出し1の上』にします。
- 入力したら「次>>」をクリック。

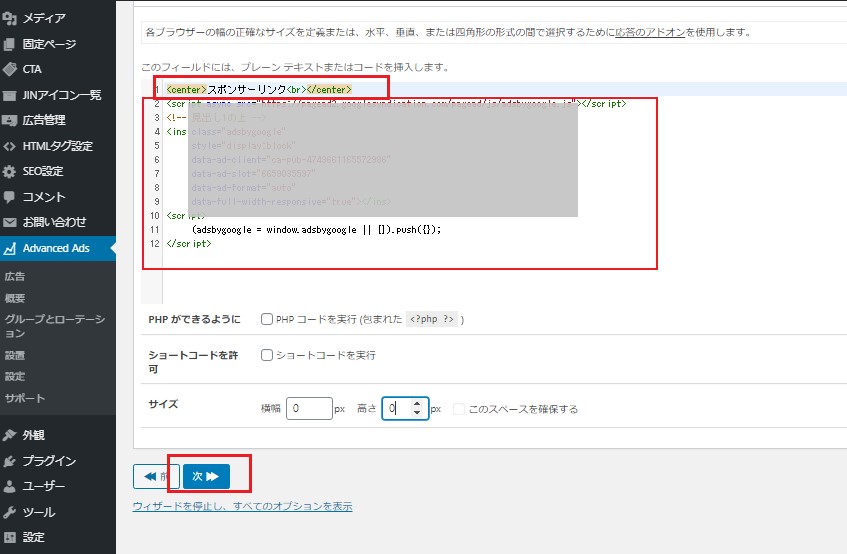
【広告パラメーター】のところにコードを貼り付けます。
「次>>」をクリック。
★『スポンサーリンク』という表示を出すために、コードの一番上に
<center>スポンサーリンク<br></center>と入力します。
必ず半角英数で!

このコードは、Googleアドセンスのサイトで作って、貼り付けるんだよ~
↓↓↓Googleアドセンスのサイトへはこちら!
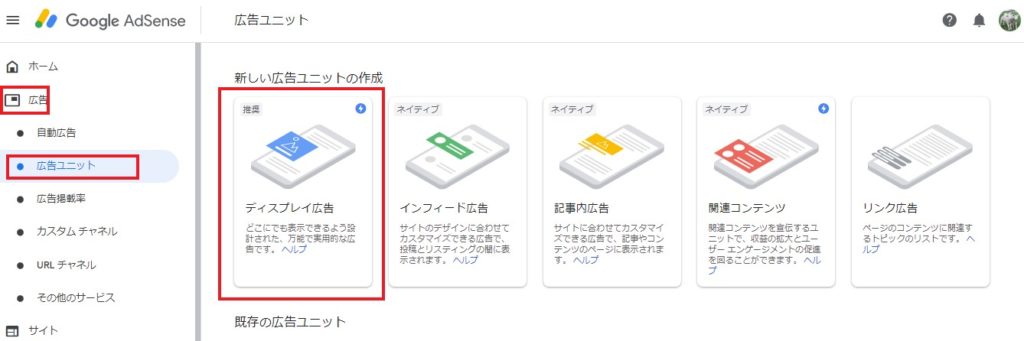
>>>Google AdSense「広告」→「広告ユニット」→「ディスプレイ広告」を選択。
※「自動広告」ではなく、「広告ユニット」を選択しましょう!

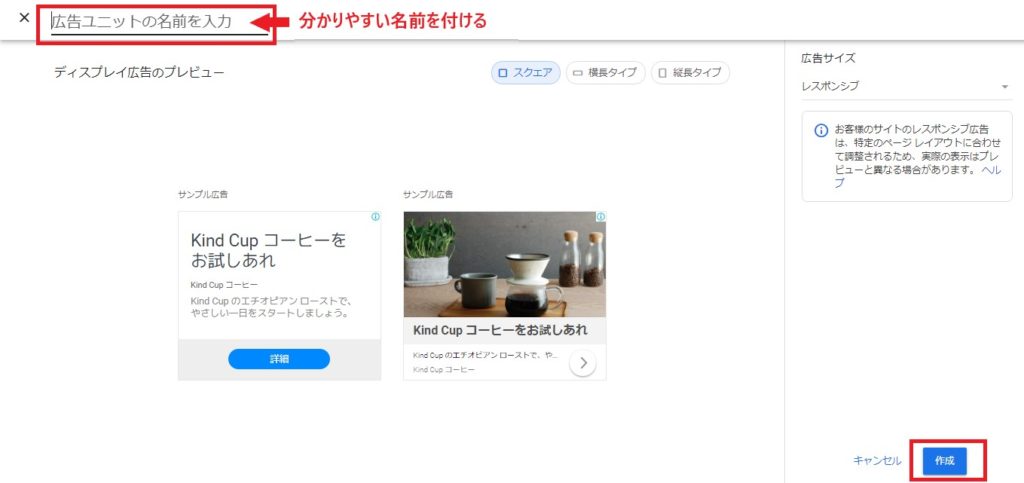
- 最初と同じ名前でOK。今回は『見出し1の上』。
- 「作成」をクリック!

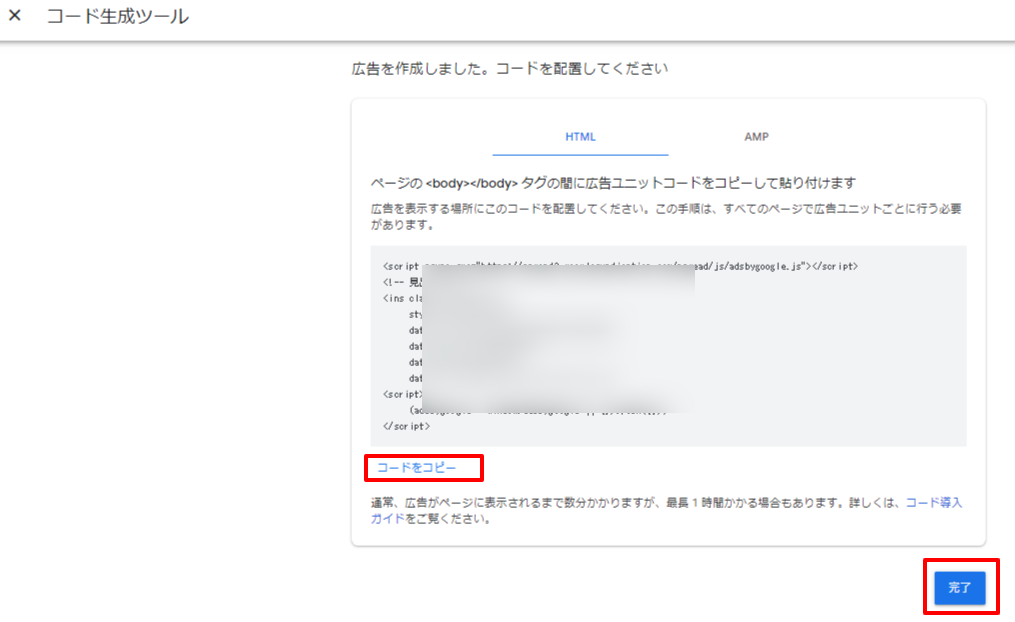
- こんな画面になるので、コードをコピーします。
- コピーしたら「完了」をクリック。

うまくできたかな?
コピーしたコードを、広告パラメーターのところにはってね
↓↓↓★コードをもう作ってある人はここから再スタート!!
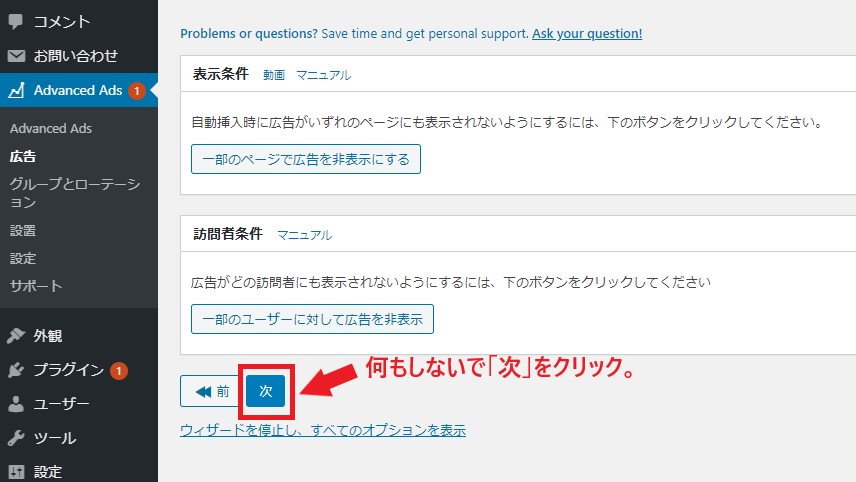
ワードプレス画面に戻ります!
この画面では何もせずに「次>>」をクリック。

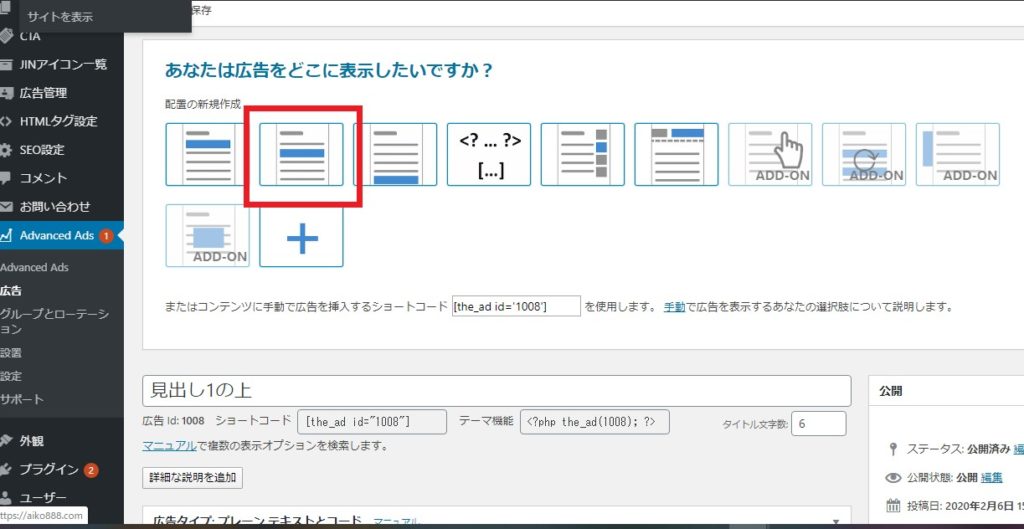
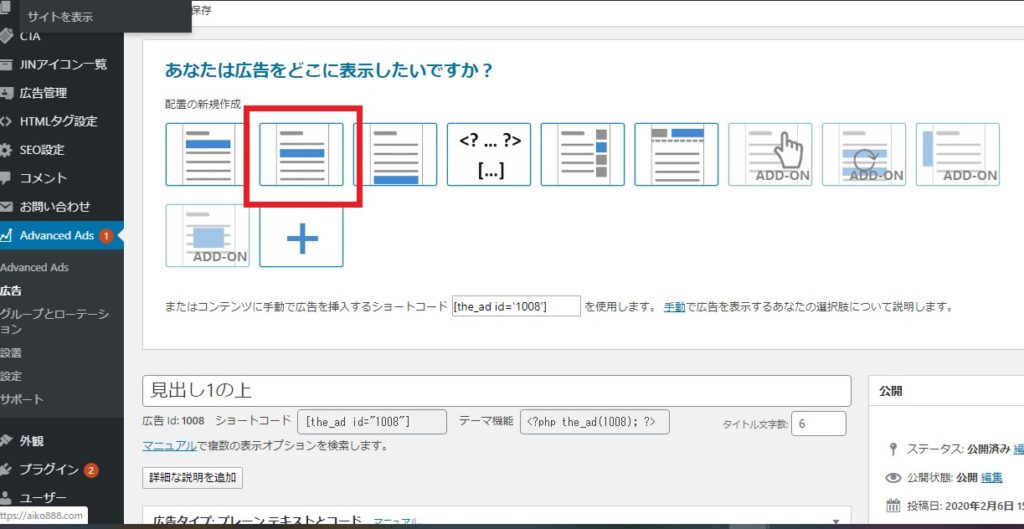
記事の中のどこに広告を貼るのか選択します。
赤枠を選択。

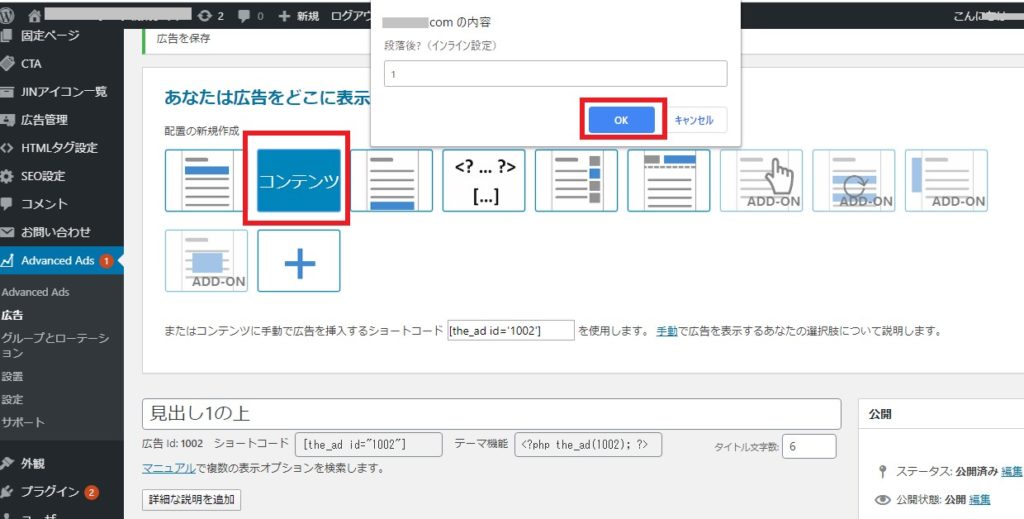
何もしないで「OK]をクリック。

画面下の方へ行きます。
【レイアウト】の【配置】は真ん中を選択。

さらに画面下へ進みます。
【表示条件】→【新しい条件】→「投稿タイプ」→「追加」

【投稿タイプ】の「一致」「投稿」を選択。

画面右上の方にある「公開」をクリック!

お疲れ様でした!
これで見出し1の上に貼る広告①ができました(*^^*)
でも今はまだ、広告の中身が出来ただけ。
その広告をどこに貼るのか、 WordPressに大まかに指示したけど詳しくは指示していない状態です。
今から、WordPressにどこに広告を貼るのかくわしく指示していきますよ!
広告の配置先を設定する
↓↓↓さきほどこの画面で、どこに広告を貼るのか指定はしましたね。

これだけでは上手く表示されません゚(。>﹏<。)
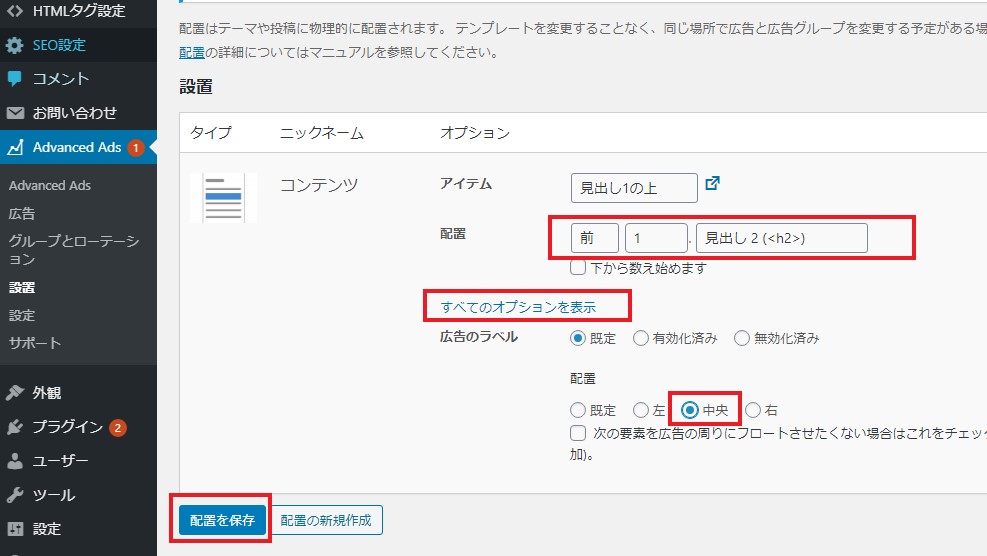
WordPress管理画面から「Advance Ads」→「設置」
下の画面が出てきます。

赤枠のところを下の画面のとおりに変更しましょう!
- 【配置】を『前』の『1』の『見出し2<h2>』に設定。
- 【すべてのオプションを表示】を開いて、【広告のラベル】の【配置】を『中央』にチェック。
- 「配置を保存」をクリック。

これで、「見出し1の上に貼るために作った広告①」の場所を、詳しくWordPressに指示することができました!\(^o^)/
同じ要領で、『見出し3の上に貼る広告②』を作って設置してみましょう!
記事の下に貼る広告について
記事の一番下に貼る広告も基本は一緒なのですが、選択するものがちょっと変わります。
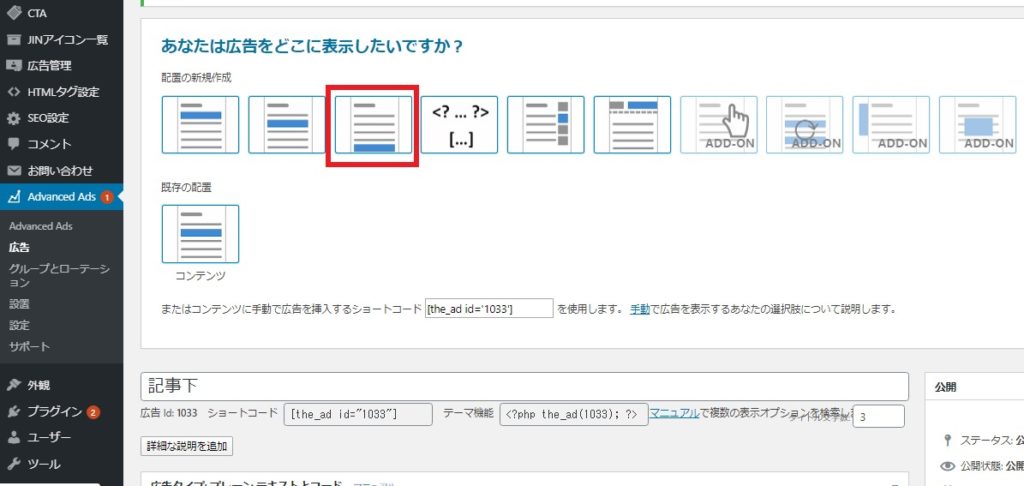
この画面「あなたは広告をどこに表示したいですか?」では左から③番目の「一番下」を選択します。

「Advance Ads」→「設置」
【コンテンツの後】の【広告ラベル】の 【配置】は「中央」にチェック。
ここはさっきと一緒です。
「設置を保存」をクリック。

これで記事下の広告も、WordPressに指示できました!
手動で広告を入れる方法【Gutenberg】
今回は【見出し1の上】【見出し3の上】【記事下】の3か所に広告を設置しました。
文字数が多い記事だと、3ヵ所は少ないかもしれません。
その場合、自分で手動で広告を入れることも可能です。( `ー´)ノ
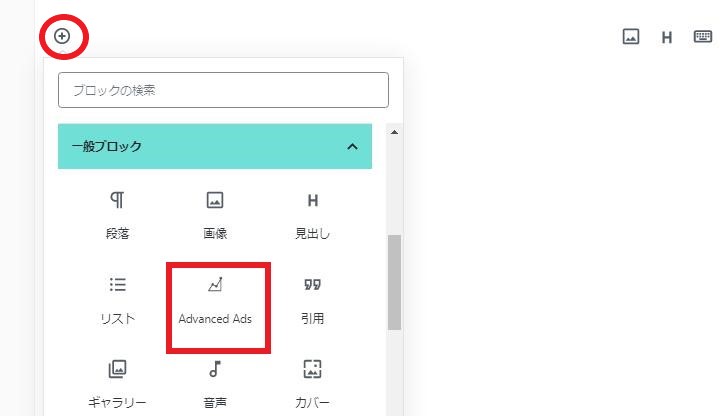
まず、広告を入れたい所にカーソルを置きましょう!
- ブロックの「+マーク」をクリック。
- 「一般ブロック」→「Advance Ads」をクリック。

下向き三角をクリックすると、自分が作ったユニットが出てくるので必要なユニットを選択しましょう。

手動で入れるときの注意点
手動でいれた広告を消したいと思った時は、手動で広告を消さなければなりません。
どこに手動で広告を入れたのかメモしておくと、あとあと困らなくていいと思いますよ(*^-^*)
\ 分からないところがあった方は、こちらから!/